【C#】数値を表示する際に0で埋める方法
こういうことがしたい
63と表示するのではなく063のように指定した桁数まで0で埋めたい!
こうする
int speed = 63;
string s = "";
// 方法1
s = String.Format("時速{0:D3}kmです", speed);
// 方法2
s = String.Format("時速{0:000}kmです", speed);
// 方法3 -C#6.0以上-
s = $"時速{speed:D3}kmです";
// どの方法でもsは「時速063kmです」となる。
ちょっと解説
キモは{A:X}となっている部分です。
Aの部分はFormatでいつも指定している要素を表す番号です。
Xの部分でD3や000という風に0埋めの桁数を指定出来ます。
おわり
Twitterのフォロー歓迎です...(`・ω・´) ヨロシク!
眺めてコピペするだけ!Odin便利属性7選!
いきなりですが注意!
「Odin?何それ?」って思った方!
実はコレ、二部構成の後半記事です。
前半記事(きつねうどんさん担当)を読んでなくても大丈夫な構成になっていますが、『Odinとは?』について解説されているので是非読んでみてください〜!
はじめに
『Unity アセット真夏のアドベントカレンダー 2018』も本日が最終日! 皆さんも最終日なので読み疲れて来たんじゃないでしょうか?
なので...最終日はOdinの便利な属性たちを《Gif動画+サンプルコード》でお届け致します! 眺めて便利なものをコピペするだけ!最終日に相応しいラクさだと思いませんか?!
簡単に追加できるのに便利!というものを全属性から7つ選びました! Unityを扱う全員が使えるかどうかを第一に考えているので、是非ご覧下さい!
では、早速紹介していきますよー!
便利属性7連発!
その1:アタッチ間違いを回避だ!
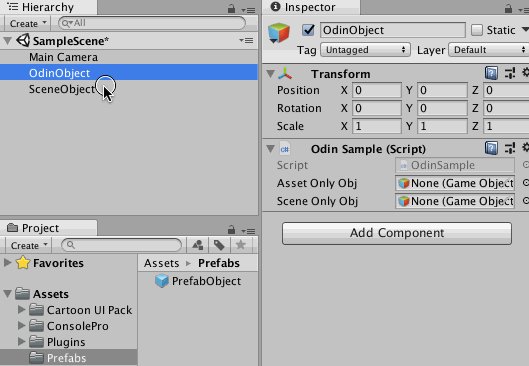
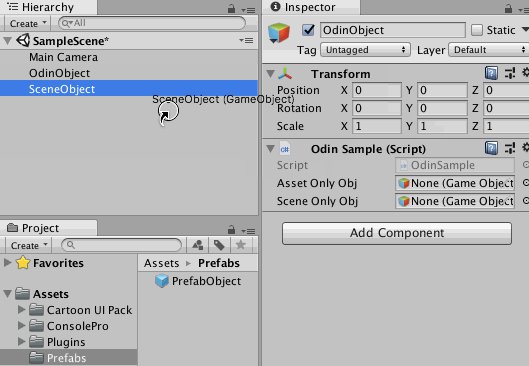
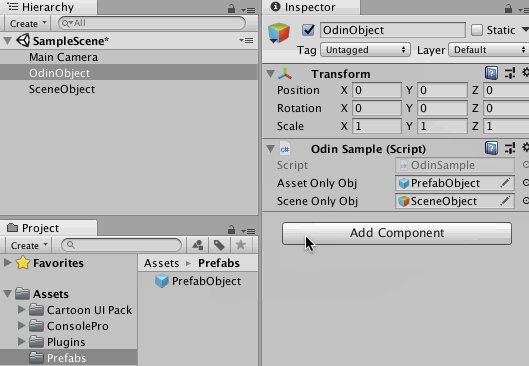
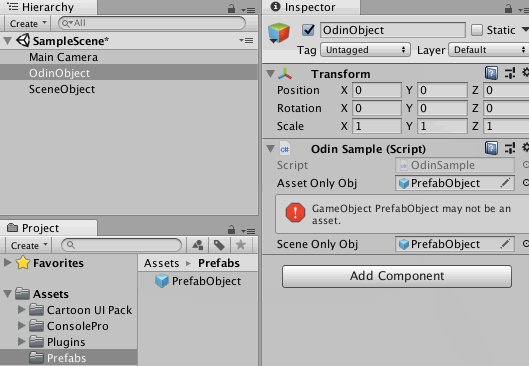
「Prefabをアタッチしようとしたら、Scene上のオブジェクトをアタッチしてた!」 そんな方はコチラ↓↓↓

Asset Only Objは- Assetである
PrefabObjectはアタッチできる - Assetではない
SceneObjectがアタッチできない
- Assetである
Scene Only Objは- Scene上にある
SceneObjectはアタッチできる - Scene上にない
PrefabObjectはアタッチできない
- Scene上にある
サンプルコード
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
[AssetsOnly]
public GameObject AssetOnlyObj;
[SceneObjectsOnly]
public GameObject SceneOnlyObj;
}
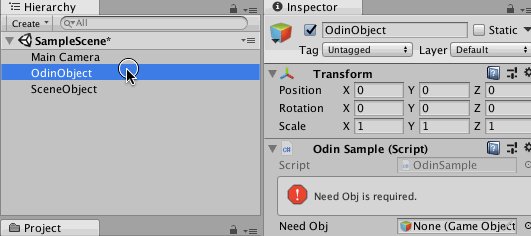
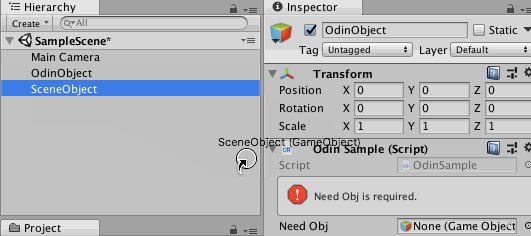
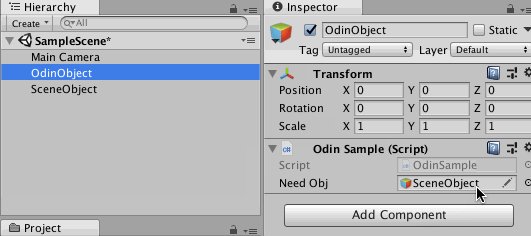
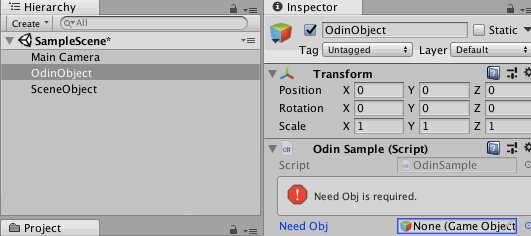
その2:アタッチし忘れを回避だ!
「Inspector上でアタッチし忘れてた!これがバグの原因の元に...」 そんな悲しい思いをしたことがある方はコチラ↓↓↓

何もアタッチされていないと、エラーが出ているのが確認できると思います!
サンプルコード
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
[Required]
public GameObject NeedObj;
}
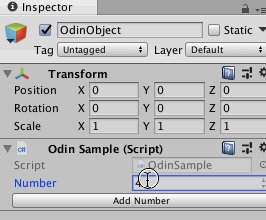
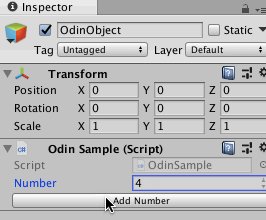
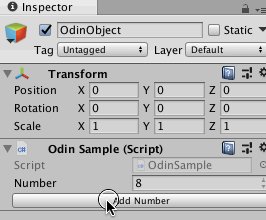
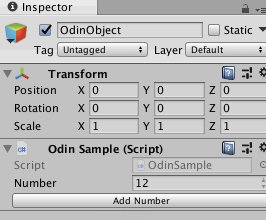
その3:試作でGUIのボタン作るの面倒だ!
「『ボタンが押されたら〇〇』の動作を確かめるのにSceneに仮のボタン配置は面倒!」 そんな方はコチラ↓↓↓

もちろん、ゲームを再生中にも有効なのでGUIのボタンなしでテスト可能です!
サンプルコード
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
public int Number;
[Button]
private void AddNumber()
{
Number++;
}
}
+α
[Button]の配置の派生バージョンとして
・[InlineButton]
・[ButtonGroup]
・[EnumToggleButtons]
があるので、気になる方は使ってみてください。
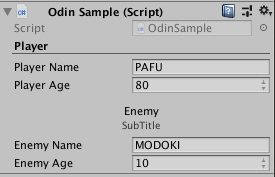
その4:要素に見出しを付けるのだ!
「見出しをつけて、変数を見やすくしたい!」 そんな方はコチラ↓↓↓

サンプルコード
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
[Title("Player")]
public string PlayerName = "PAFU";
public int PlayerAge = 80;
[Title("Enemy", "SubTitle", bold: false, horizontalLine: false, titleAlignment: TitleAlignments.Centered)]
public string EnemyName = "MODOKI";
public int EnemyAge = 10;
}
+α
追加で設定できる要素は以下の4種類です。
・SubTitle:サブタイトルを設定できます。
・bold:太さを設定できます。デフォルトはtrueです。
・horizontalLine:水平線の有無を設定できます。デフォルトはtrueです。
・titleAlignment:Titleの表示場所を設定します。
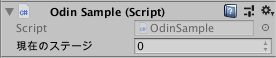
その5:要素の名前を分かりやすくするのだ!
「コードでStage Numを定義したけど、Inspectorでは現在のステージと表示したい!」
という方はコチラ↓↓↓

サンプルコード
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
[LabelText("現在のステージ")] public int StageNum;
}
+α
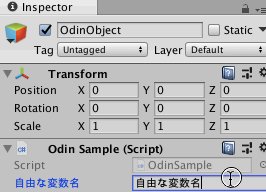
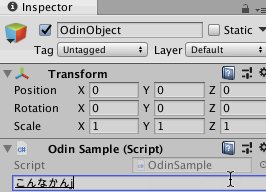
「Inspector上の名前を動的に変更したい!」 そんな方に追加情報!

コードも置いておきます!
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
[LabelText("$text")] public string text = "自由な変数名";
}
敵キャラが沢山いて、キャラの名前を動的に変更したい時に便利なのかも??
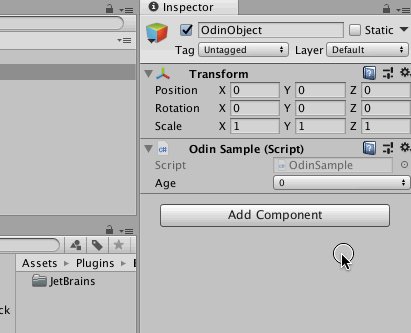
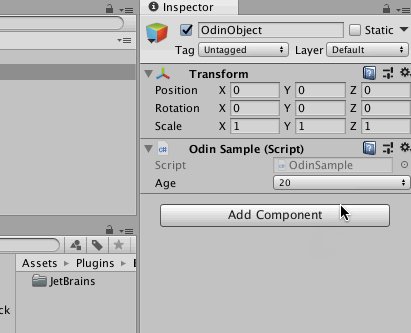
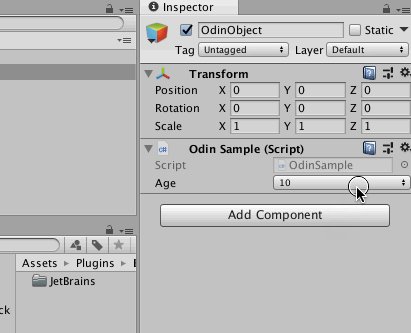
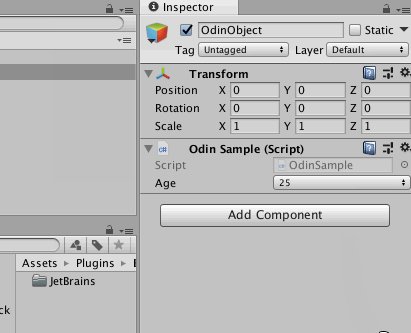
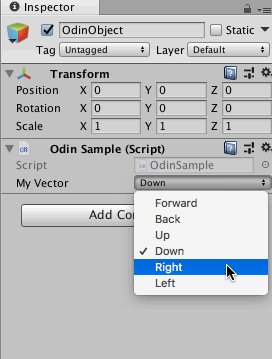
その6:ドロップダウンを使って値をセットするのだ!
「予め登録しておいた値をInspectorからセットしたい!」 という方はコチラ↓↓↓

GIF動画でも分かるように型によっては検索機能も付いています。
サンプルコード
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
[ValueDropdown("speedArray")]
public int Speed;
private int[] speedArray = { 10, 20, 30 };
}
+α
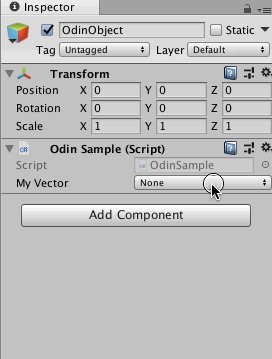
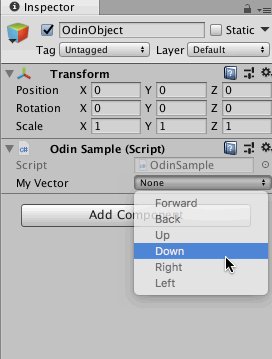
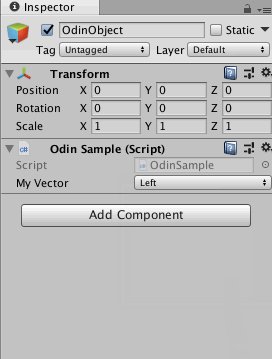
応用として、値に名前を付けて設定しやすく出来ます! (コードは公式のやつ持って来ちゃいました。)
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
[ValueDropdown("myVectorValues")]
public Vector3 MyVector;
// The selectable values for the dropdown, with custom names.
private ValueDropdownList<Vector3> myVectorValues = new ValueDropdownList<Vector3>()
{
{"Forward", Vector3.forward },
{"Back", Vector3.back },
{"Up", Vector3.up },
{"Down", Vector3.down },
{"Right", Vector3.right },
{"Left", Vector3.left },
};
}
↑のようにコードを書けば... ↓のように設定できます...!

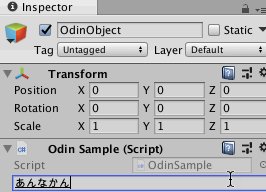
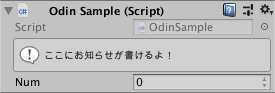
その7:インフォメーションを表示したい
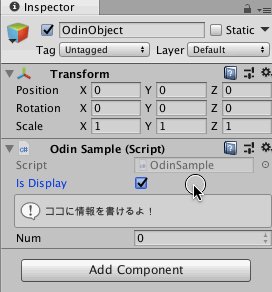
「Inspector上にもメモを残したい!」 という方はコチラ↓↓↓

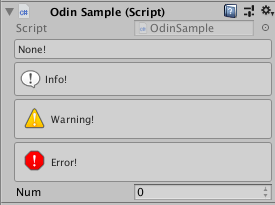
ちなみに[InfoBox("お知らせ", InfoMessageType.XXX)]と書くことで、枠内のアイコンが変更できます。

上から
・InfoMessageType.None
・InfoMessageType.Info(デフォルト)
・InfoMessageType.Warning
・InfoMessageType.Error
に設定したものです。
サンプルコード
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
[InfoBox("ここにお知らせが書けるよ!")]
public int Num;
}
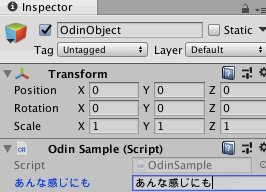
+α
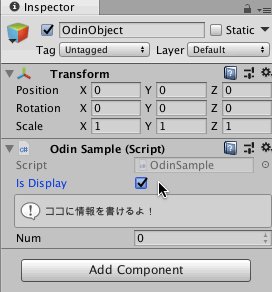
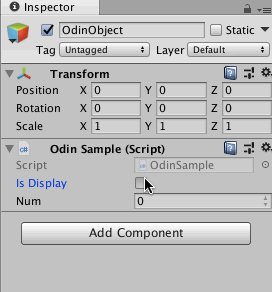
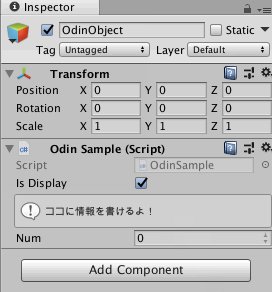
インフォメーションを出すかどうかをbool値で管理出来ます。
using UnityEngine;
using Sirenix.OdinInspector;
public class OdinSample : MonoBehaviour
{
public bool IsDisplay;
[InfoBox("ココに情報を書けるよ!", "IsDisplay")]
public int Num;
}
↑のようにコードを書けば... ↓のようにインフォメーションを表示or非表示に出来ます...!

おわり
バババッ!と7つ紹介しました!気になる使い方はあったでしょうか? Odinを持っているかに関わらず参考になった箇所があれば嬉しく思います!
大トリですが、締めもなくサッと終わりますよ!
執筆者の方々&読者の方々お疲れ様でしたー!!!
【Unity】EventTriggerを使ったらScrollViewが機能しなかった話
はじめに
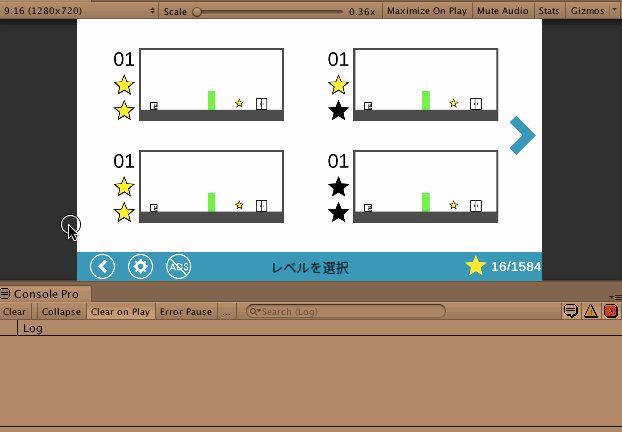
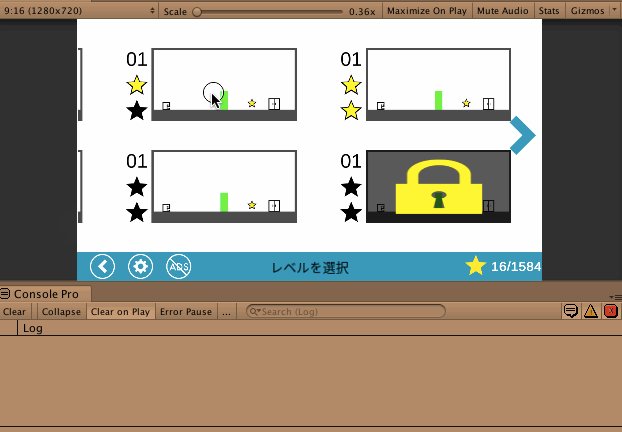
Unityのデフォルト機能であるScrollViewを使っているときに下のような問題にぶち当たりました。
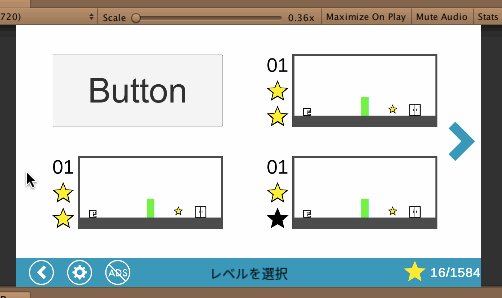
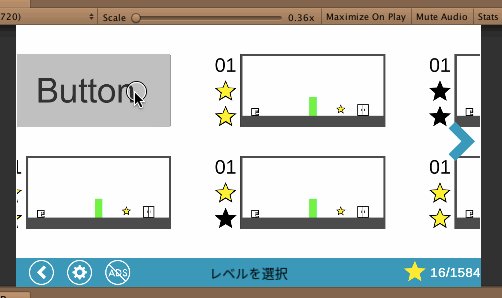
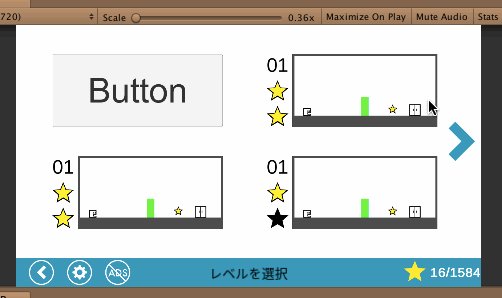
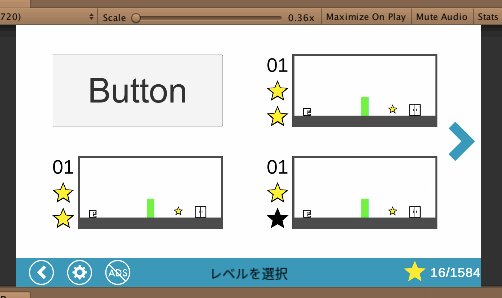
- ButtonだとScrollViewは動く
- EventTriggerをアタッチしたオブジェクトだとScrollViewが動かなくなる
参考GIF↓↓↓(Button以外はEventTriggerがアタッチされています)

Buttonはイベントの発行タイミングをイジれないので使いたくない...。
なので、EventTriggerを使いたいのに...こんなのヒドい!
となりまして、解決したのでメモを残しておきます〜。
代替案
Unityの内部を理解していないので詳しくは分かりませんが、あるオブジェクトAにEventTriggerを使ってしまうとAの上ではScrollViewのスクロールが無効化(当たり判定が貫通しなくなる?)されるようです。
そこで、EventTriggerと同じ機能を自前で実装することで解決します。
(おそらく、厳密には同じではないです。同じだとScrollViewが機能しませんから笑)
実装
今回は例として、EventTriggerのPointer Clickと同じ機能をつけたいと思います。
以下のスクリプトを実装して、EventTriggerの代わりにアタッチしましょう。
using UnityEngine;
using UnityEngine.EventSystems;
public class ContentClickListener : MonoBehaviour, IPointerClickHandler {
public void OnPointerClick(PointerEventData eventData)
{
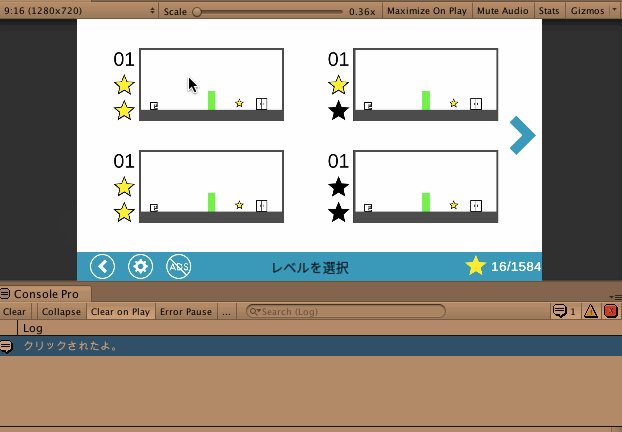
Debug.Log("クリックされたよ。");
}
}
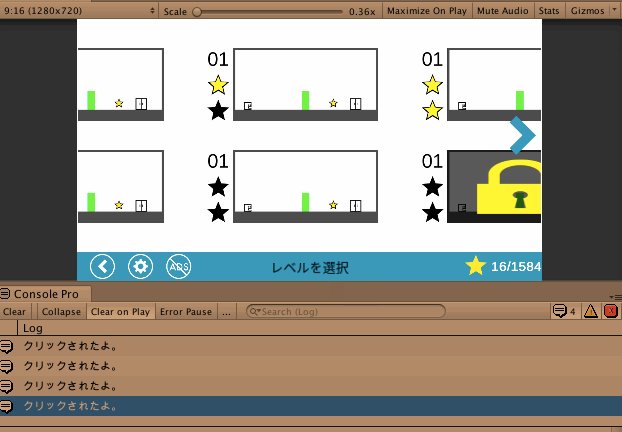
すると、以下のGIFのようにScrollViewのスクロールを妨げずにEventTriggerと同じ機能が使用可能になります!パチパチ!!

今回はPointer Clickを実装したかったのでIPointerClickHandlerを実装してOnPointerClickメソッドを実装しましたが、他のイベントも【基本的に】同じように実装できます。
+α
GIFを見ると、ドラッグするとクリックが無効化されていますね。これはUnityの仕様で、ドラッグが始まるとクリックがキャンセルされるようです。(気になる方はググってみてください)
おわり
EventTrigger (EventSystem側?) でも当たり判定を貫通させるパラメータありそうだけど見つからなかったので、この方法で押しました〜。
知っている方がいましたら教えてください!
Twitterのフォロー歓迎です...(`・ω・´) ヨロシク!
【Unity】あれっ...広告が表示されない!そんな時【アプリ全般?】
はじめに
以下の方に役立つかもしれません。
- テスト広告は出るのに、本番用の広告が出ない
- ちょっと前まで広告が出ていたのが、急に出なくなった
あくまで解決法の1つですので、解決しない場合はグーグルの海に戻りましょう。笑
対処法
広告IDをリセットすると直る場合があります。
Android
Android端末からGoogle設定 > 広告 > 広告IDをリセットを選んでIDを新しく生成しましょう。
iOS
iOS端末から設定 > プライバシー > 広告 > Advertising Identifierをリセットを選んでリセットしましょう。
(ついでに『追跡型広告を制限』がOFFかを確認しましょう。)
なんで表示されない?
本番用の広告を連続で大量に取得してしまうと、広告会社からIDで識別されて弾かれているケースがあるようです。そのためIDを変えることで再度表示されるようになる場合があるようです。
おわり
そもそもですが、IDが弾かれる程の本番用の広告をテストで取得してしまうと広告のアカウント自体がBANされてしまう可能性がありますよ!規約違反なので。笑(経験者は語る)
どうしても不安な方はリリース前の瞬間だけチラッと確認する程度に抑えておきましょうね!
ちなみに、IDをリセットすると自分にあった広告を出さなくなる(初期化されてしまう)ので、実際に使っている端末でテストする場合は気をつけて下さいねー!
【Unity】iOSでcocoapodの初期設定が必須になった?【.xcworkspace消失事件】
はじめに
いつの間にか、iOSのプロジェクトをxcodeでビルドする際にはcocoapodで設定を行わないと. xcworkspaceすら作成されなくなったので対処法を書いておきます。
!!注意!!
きちんと調査していませんので、事実と異なる場合があります。
もしかしたら、私の環境だけかもしれませんし...
訂正があればじゃんじゃん言ってくれると助かります!
cocoapod?
iOS/Mac向けのアプリを作成する際のライブラリ管理を行ってくれます。
cocoapodの環境を構築する
ターミナルを起動して以下のように打ちましょう
sudo gem install cocoapods
インストールが終了したら以下のコマンドを打って下さい
pod setup
以上で完了です。
cocoapodでプロジェクトにライブラリを導入する
ターミナルでコマンドを打って、プロジェクトファイル (UnityでiOSビルドを行って出来上がるフォルダです) まで移動して下さい。そして、以下のコマンドを打ちましょう。
pod init
こうすることでPodfileが作成されます。確認してみて下さい。
ここで、Podfileに変更したい内容があれば編集しましょう。今回は編集内容については省略させていただきます。
cocoapodを用いて、プロジェクトにライブラリを初めて導入するときは以下のコマンドを実行します。
pod install
なお、2回目以降の場合 (追加や削除) は以下のコマンドを実行します。
pod update
すると......
無事、hogehoge. xcworkspaceが出来上がっていると思います!
おわり
最初は「.xcworkspaceが無い!!なんで??」ってパニックになりましたが、cocoapodで初期設定するとなぜか出来上がりました...笑
cocoapodの使い方については書きます。きっと..きっと......。
何か補足や訂正があればコメントください...><。
【Unity】positionやColorの要素を変更するコードについて
はじめに
まずは下のコードを見て下さい。
// (1f, 1f, 1f, 1f)のColorのImageコンポーネントを持ったオブジェクトAがある // このAのImageのColorを(0.5f, 1f, 1f, 0.1f)にしたい Color tmp = A.GetComponent<Image>.color; tmp.r = 0.5f; tmp.a = 0.1f; A.GetComponent<Image>.color = tmp; // もしくは Color tmp = A.GetComponent<Image>.color; tmp = new Color(0.5f, 1f, 1f, 0.1f); A.GetComponent<Image>.color = tmp;
中級者以上の方は分かりませんが、初心者の方ならこんな感じで書いているのではないでしょうか? このコードを書いていて、以下の悩みをお持ちの方に役立つ記事だと思います。
- コードが長くなって見づらい
- これを一発で行う関数が欲しい
- どの要素を変更したのか見やすくしたい
知っておくと良い(?)前提知識
以下の知識は必須ではありませんが、知っていればコードの意味が理解できます。
- 拡張メソッド
- null許容型 (
int?←コレ) - 名前付き引数
ソースコードをぺたっとな。
public static class ImageExtension
{
public static Image ChangeColor(this Image image, float? r = null, float? g = null, float? b = null, float? a = null)
{
var c = image.color;
if (r.HasValue) c.r = r.Value;
if (g.HasValue) c.g = g.Value;
if (b.HasValue) c.b = b.Value;
if (a.HasValue) c.a = a.Value;
image.color = c;
return image;
}
}
【超初心者の方へ】
ImageExtension.csというファイルを作成して、そこにこのコードを貼れば大丈夫です。ファイルの作り方がわからない場合は...ググろう!!
使い方
”はじめに”で見本として使ったコードを書き換えてみますよー。
// (1f, 1f, 1f, 1f)のColorのImageコンポーネントを持ったオブジェクトAがある // このAのImageのColorを(0.5f, 1f, 1f, 0.1f)にしたい // 必要な要素だけ指定して変更できる A.GetComponent<Image>().ChangeColor(r:0.5f, a:0.1f);
どうでしょう???
スッキリ&可読性が向上した気がしませんか?!
おわり
「おー。イイネ。」と思った方は是非導入してみて下さい〜。
......
ちなみにですが、このコードはUniQuという私が運営している初心者OKのUnity助け合いコミュニティで ”すずきかつーきさん (@divideby_zero)" からいただいたコードの一部をそのまま使用しています。
UniQuについて、気になった方は私のTwitterのDMからご連絡ください〜。
↓以下UniQu参考記事↓
【Unity】NCMBを使うとビルドエラーが出るときのパフ流解決法
はじめに
タイトル通りNCMBをプロジュクトにインポートしてビルドするとエラーが起こることがあります。以下の要件に心当たりがある場合はこの記事が奴に立つかもしれません!
- Admobを使用している
- Googleが提供している機能を使用している
- 良く分からないけど、何かしらの追加機能ライブラリをネットから追加した気がする
注意!!!
この記事は2018年7月に書いたものですが、この解決法を実践したのは2018年3月ぐらいです。
現在は通用しない可能性があります!
(新しく記事書くとみんなに喜ばれるしおすすめだよ...!笑)
原因探し
色々ネットで探してもあまり原因がわからず... 「ぐぬぬ...」と試行錯誤していく内に "Androidの設定ファイルが重複している" ことが原因なのかなという結論に。
語弊があるかもですが、多分、おそらく、コンフリクトだと思います。
解決方法
と、いうわけでAndroidの設定ファイルを整理してあげましょう!
Asset > Plugins > Androidフォルダの中身を以下のようにして下さい。

そしてビルドしてみましょう。
...なおったはず?
おわり
あくまで自己流なので、写真にも不要なモノが入っていたり、もっと最適な方法があるかもしれません!
...
...
...動けば良いのだー!笑
【Unity】Animationから関数を呼び出す方法
はじめに
Animationの中で変数は変更出来るケド...関数って呼び出せるの?
という方のために、関数を呼び出す方法についてですー。
環境
- Unity2018.1.0f2
やり方
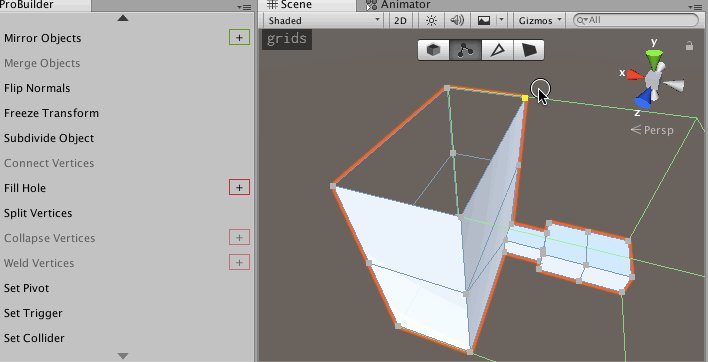
下画像はAnimationウィンドウのスクショです。
赤枠をクリックか黄色枠で右クリックすることで関数を呼び出すAnimation Eventを追加することが出来ます。

追加すると以下の画像のような印がつきます。

印部分をクリックするとInspectorが以下のように表示されるので、実行したい関数を選択しましょう。

すると、Animationの実行時に関数が実行されるはずです。
注意
Animationを行っているオブジェクトにアタッチされているスクリプトの関数を選択可能です。子オブジェクトにアタッチしているスクリプト内の関数を呼び出すことは出来ません。
privateでもpublicでも関係なく呼び出せます。
さいごに
Animationで子の値を弄れるんだから、子オブジェクトの関数も呼び出せるようにして欲しかったり...(。´・ω・`)
Twitterのフォロー歓迎です...(`・ω・´) ぜひ!
【Unity】ProBuilderに入門した! #03 家を建築 ~屋根作り~
はじめに
前回の記事では部屋と廊下を作成しましたー。
今回は屋根づくりをやって見たいと思います〜。
環境
シリーズ通して変化しませんが、一応書いておきます。
- Unity2018.1.0f2
- ProBuilder 3.0.6
早速、家づくり
屋根のモトを追加
これは前回の復習ですね。
屋根となる部品をShiftを押しながら追加しましょう。

屋根作り(基本)
ここから少し複雑です。
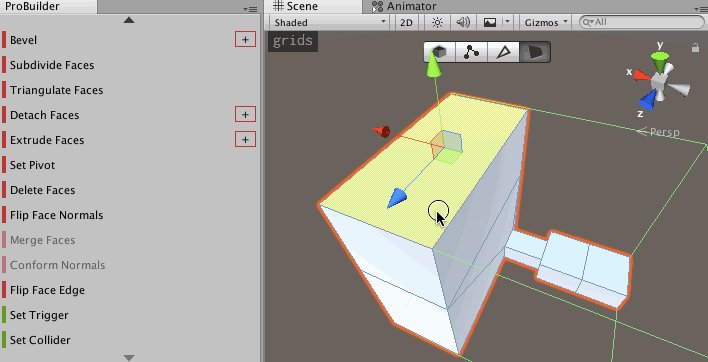
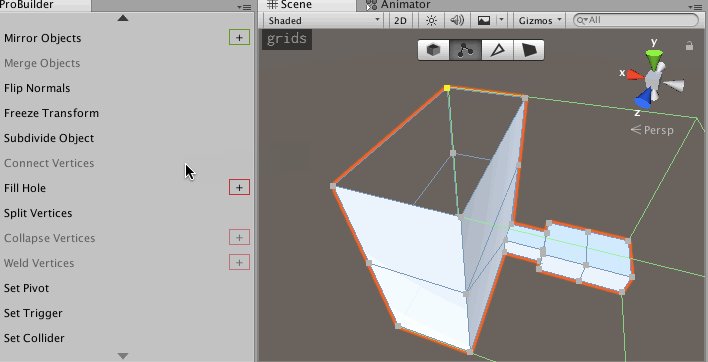
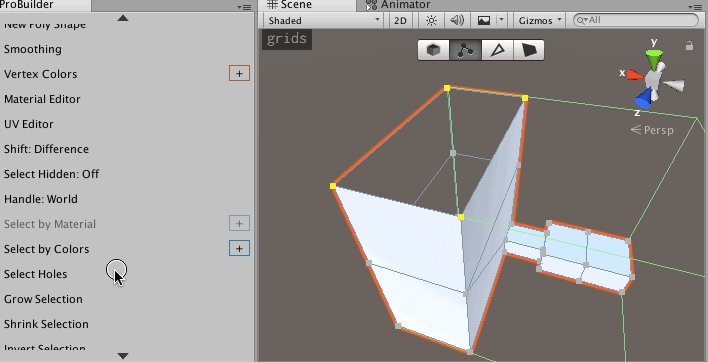
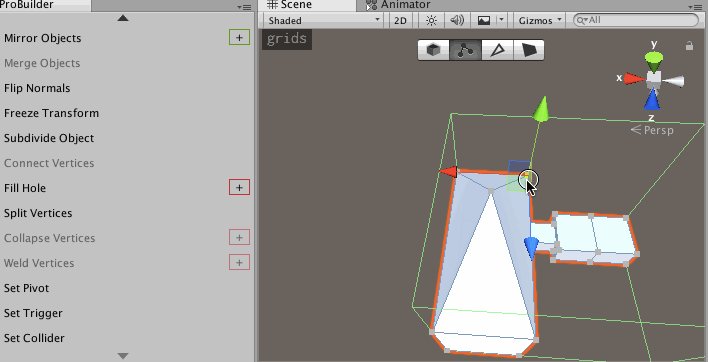
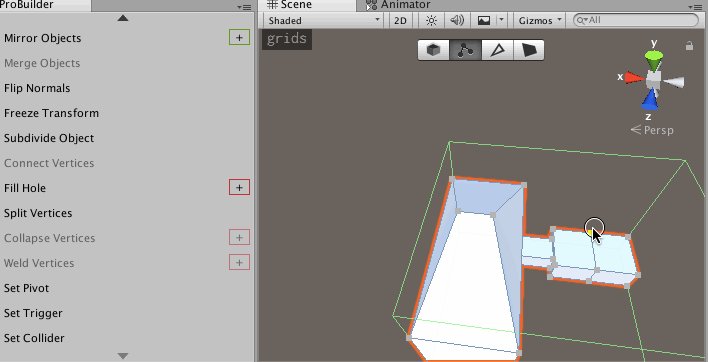
まず、屋根に不要な上面を削除します。
上面を選択して、Delete Facesをクリックすると削除できます。

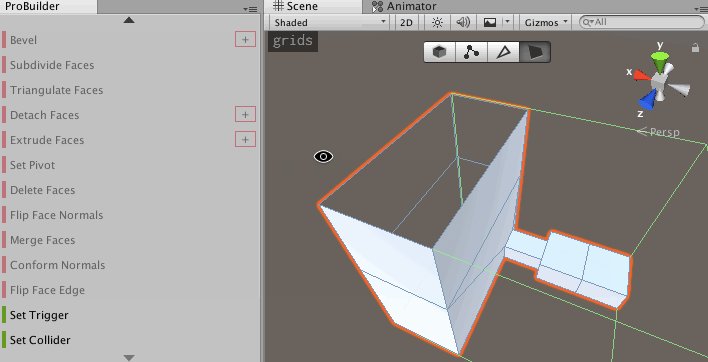
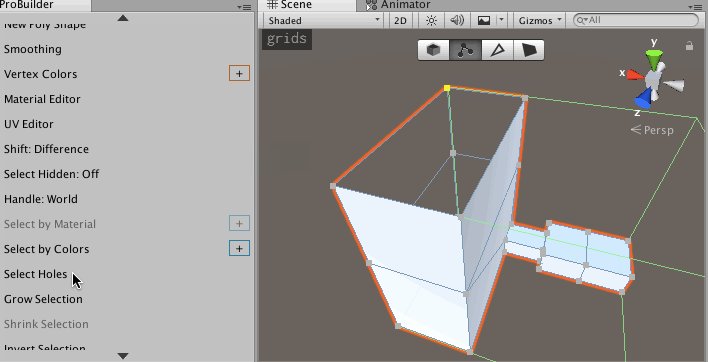
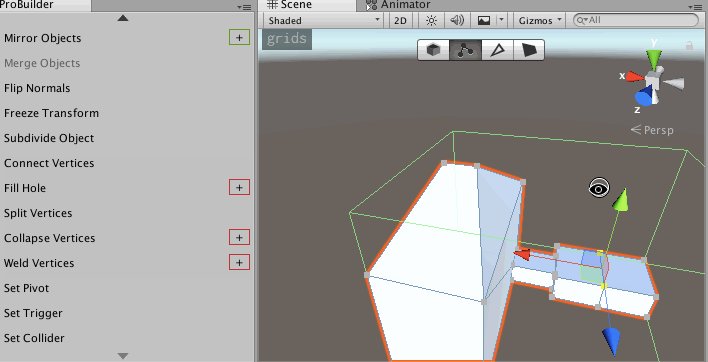
次に、削除した面の頂点を全て選択します。
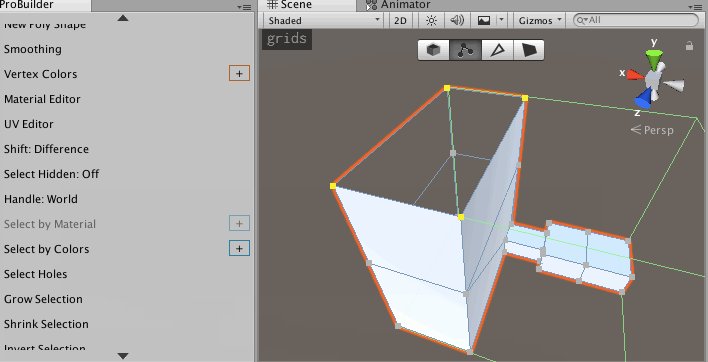
一つずつ選択していく方法とSelect Holesを使って一気に選択する方法があります。GIFアニメは後者を使用しています。

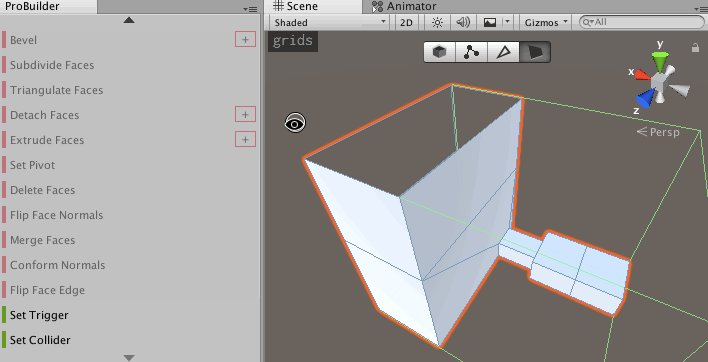
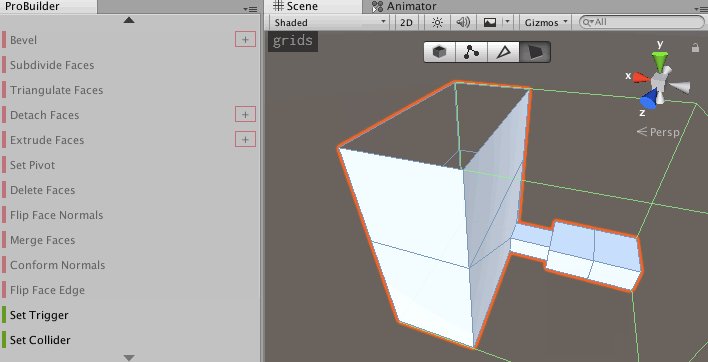
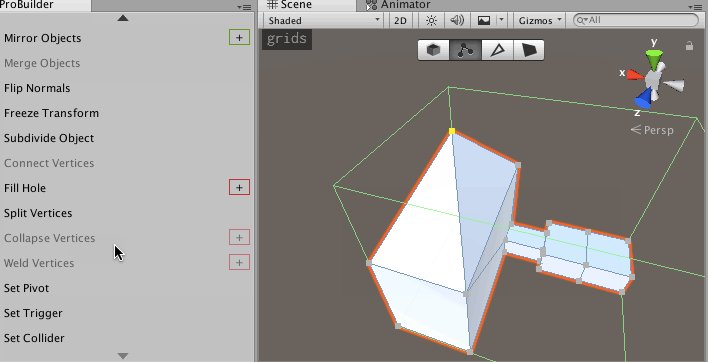
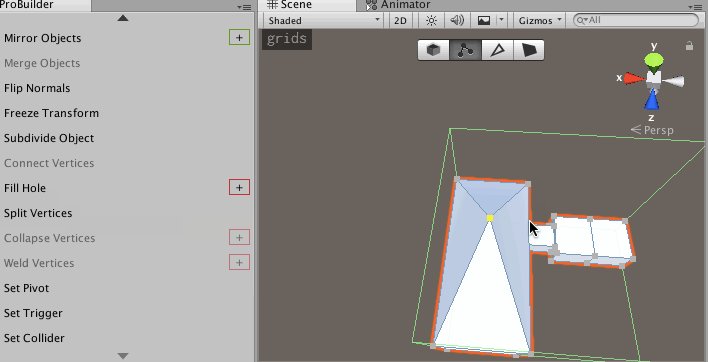
最後に、Collapse Verticesで選択した頂点を合わせます。(キュッと結びつけるようなイメージ)

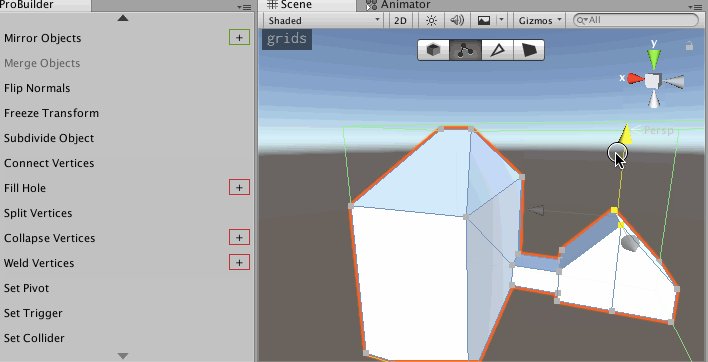
はい。屋根っぽくなりましたね。
屋根作り(応用?)
時間がある方はこちらをどうぞー。
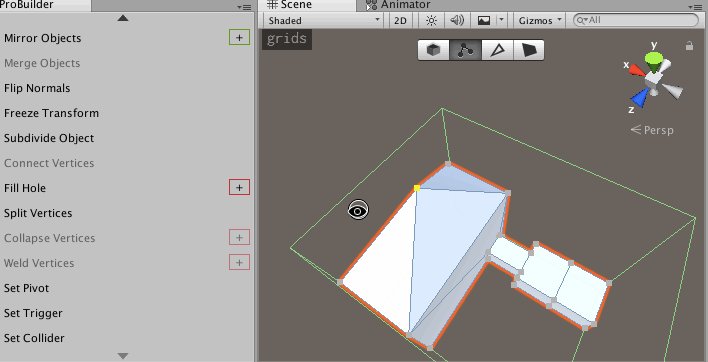
尖った屋根を一般的(?)な形に直していきたいと思います。
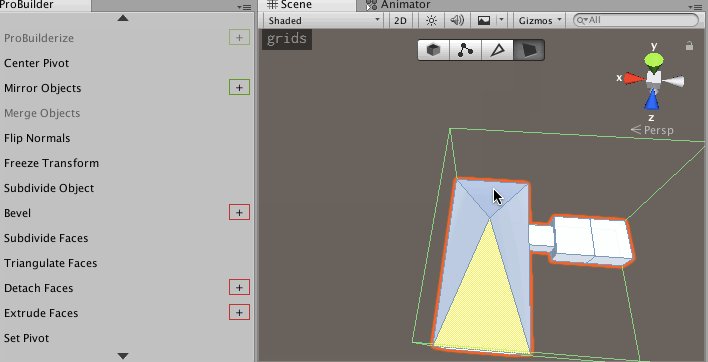
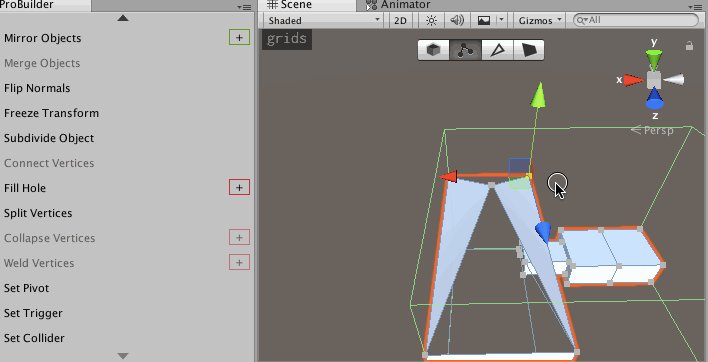
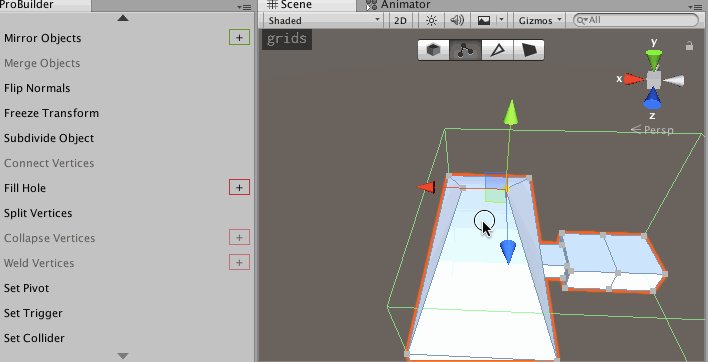
まず、屋根の面を2つほど削除したいのですが、頂点を共有しているので上手く削除できません。なので、Split Verticesで頂点の共有を削除しましょう。
共有を削除したのちに、2つの面を削除しましょう。

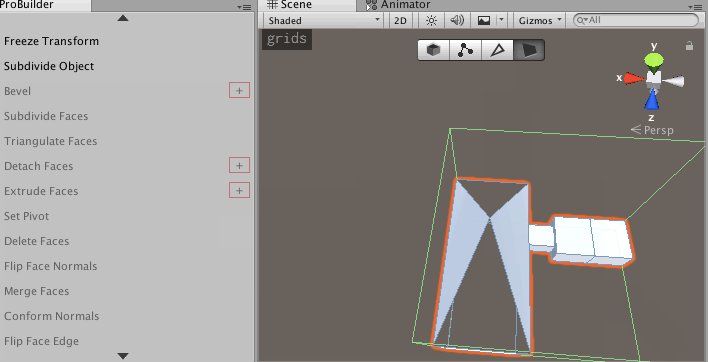
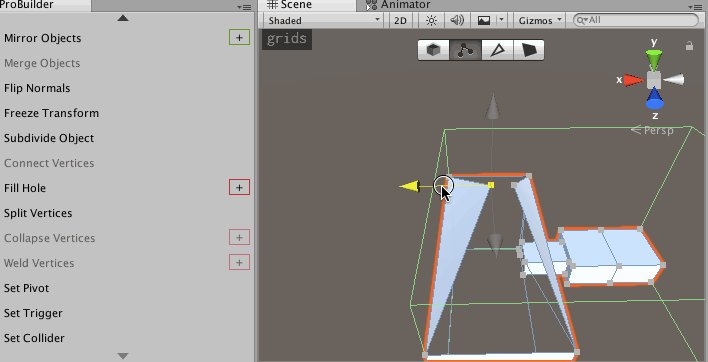
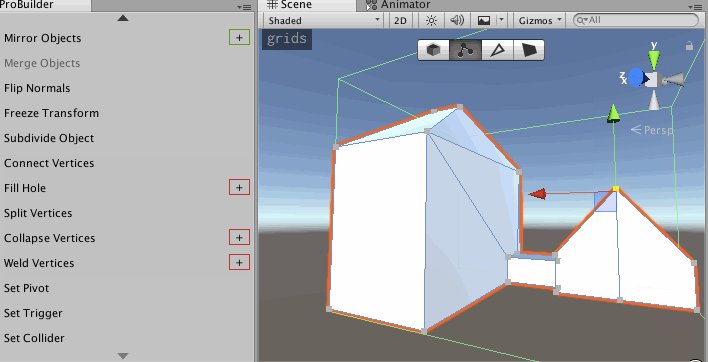
次に、残った2面を良い感じに変形します。
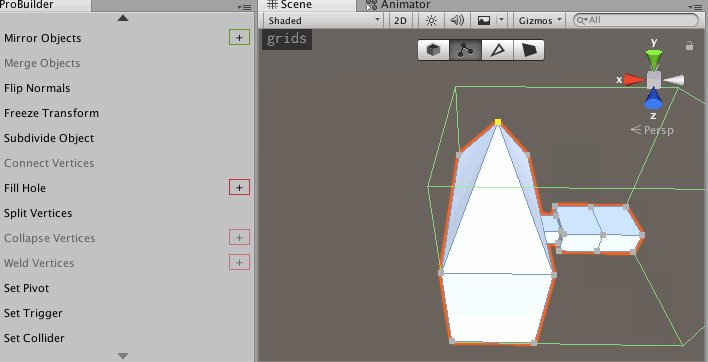
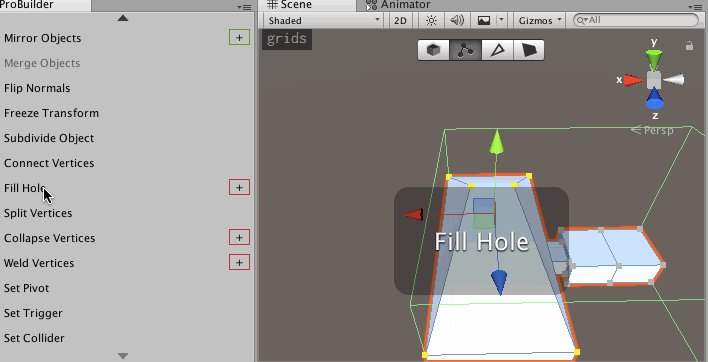
そして、空いている箇所をFill Holeという機能を使って埋めます。

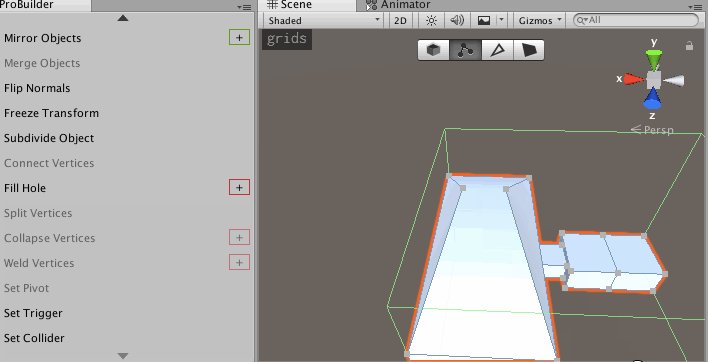
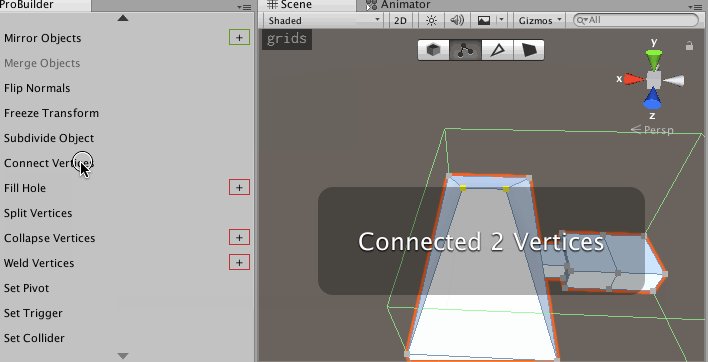
最後に、追加した面が砂時計のような6角形になっているので、Connect Verticesを利用して分割しておくと良いようです。(6角形は色々と不便らしいです)

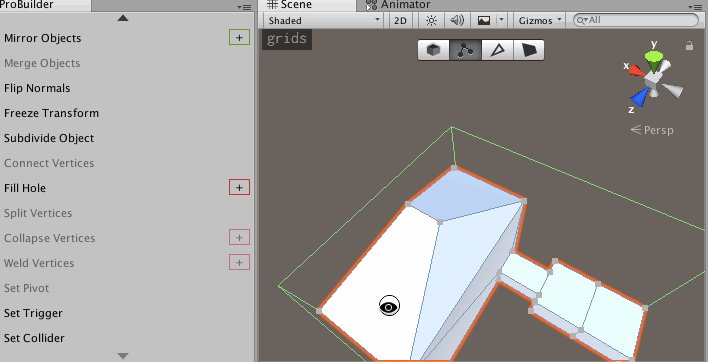
もう一つの部屋にも適当な屋根を作る
お好きなように作ってください。作らなくても良いです。笑 GIFアニメのような適当さでも問題ありません。

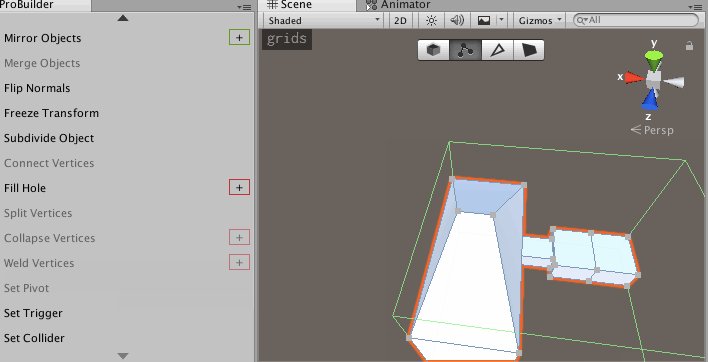
部屋が完成!
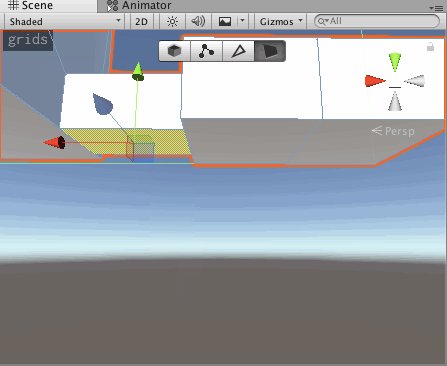
記事としては長いですが、慣れれば5分程度の作業量だと思います!
今のところ、家の中を見ることは出来ません(下のスクショ参照)が次回は内側から見られるように設定していく予定です〜。
次記事はコチラ
工事中
前記事はコチラ
Twitterのフォロー歓迎です...(`・ω・´) ぜひ!
【Unity】ProBuilderに入門した! #02 家を建築 ~部屋と廊下作り~
はじめに
前回の記事では導入についての説明でしたー。
今回は「ProBuilderのこのボタンはこの機能で〜」のような説明回です!
...と言いたいところですが、紹介がめんど...とっても多機能なので、いきなり3Dモデルを作ります!
そして....
記事を書いている内に長くなる予感がしたので、家建築編は何回かに分けたいと思います〜。
環境
シリーズ通して変化しませんが、一応書いておきます。
- Unity2018.1.0f2
- ProBuilder 3.0.6
そうだ、家作ろう
早速、前記事の続きから作業を始めていきましょう!
今回の記事から家を作っていきますよ〜。
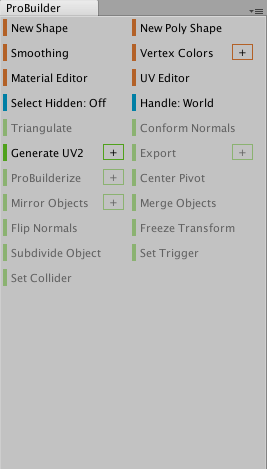
ProBuilder Windowの追加
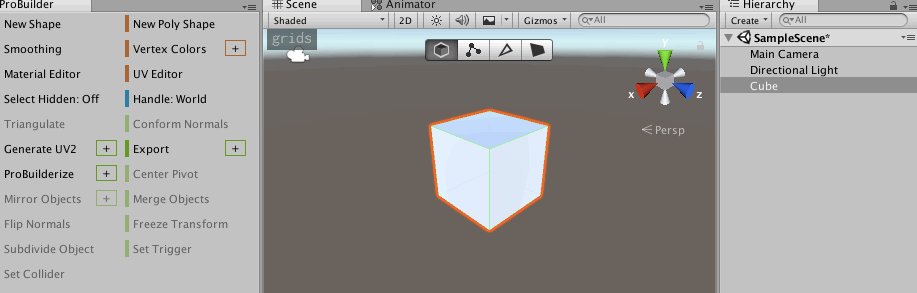
Tools > ProBuilder > ProBuilder Windowを選択してProBuilder Windowを追加しましょう。このProBuilder Windowは頻繁に操作するそうなので、触りやすい所に配置するのが良いみたいです。

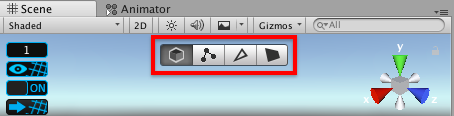
追加すると、Scene画面にも変化が出ます。(赤枠)

ProGridsの設定
この設定が何を意味するのか今の所不明ですが、オススメされたので従っておきましょう。以下のように設定して下さい。

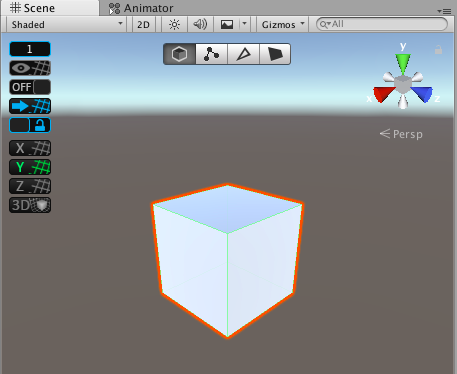
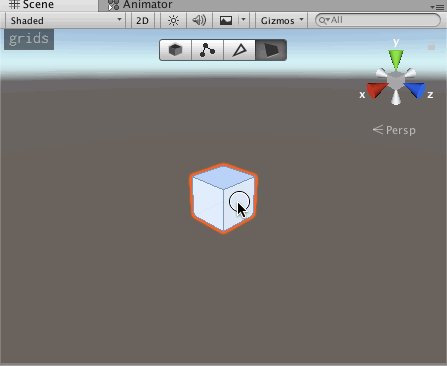
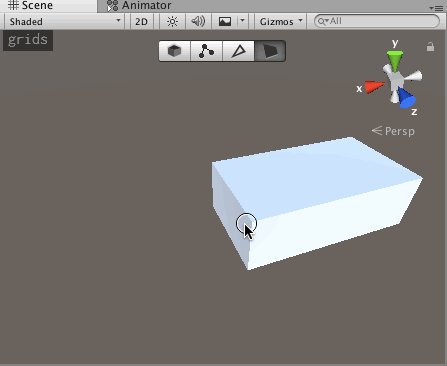
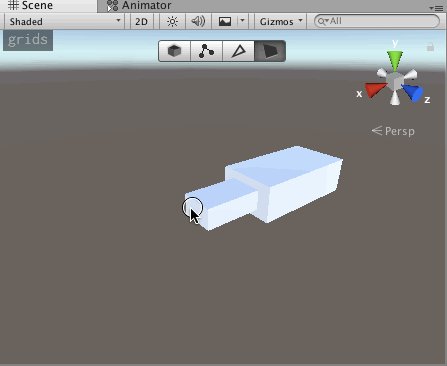
Cubeの追加
これは、いつも通り。お好きな方法でCubeを作成しましょう。
場所だけ(0,0,0)にしておきましょう。

CubeをProBuilderで編集できるようにする
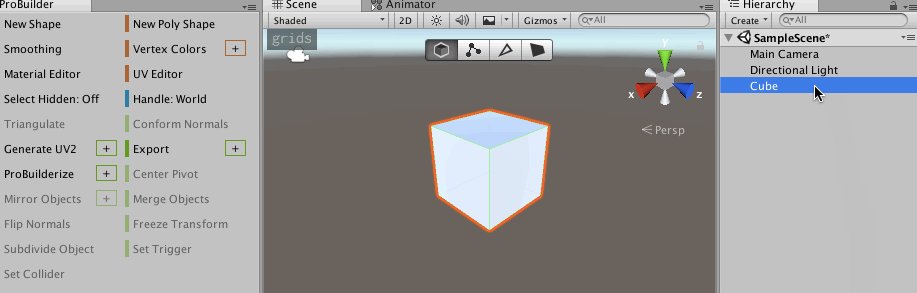
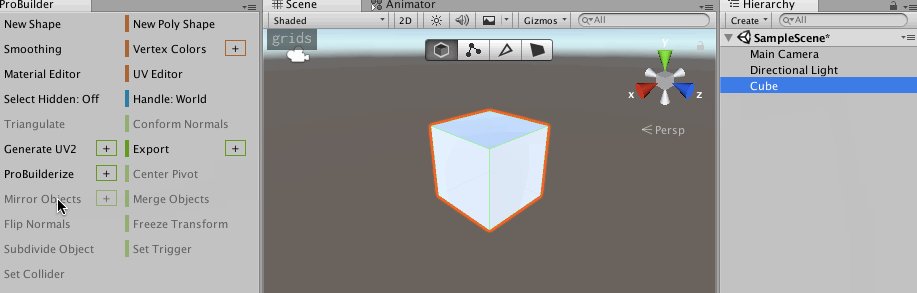
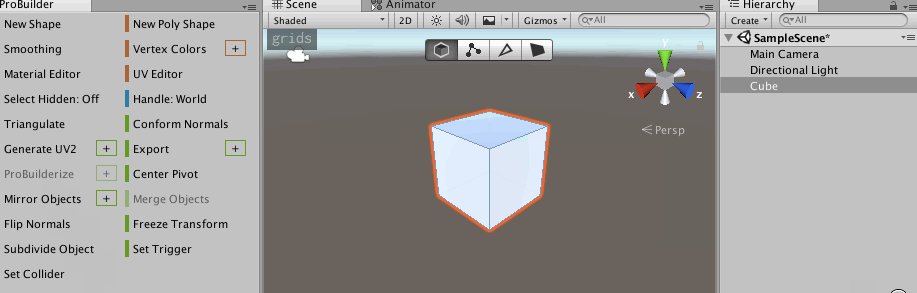
このCubeはフツーのCubeです。なので、ProBuilderで弄れるCubeに変身させましょう。
Cubeオブジェクトを選択して、ProBuilderizeボタンを押してください。

ProBuilderizeボタンを押すことでProBuilderで編集可能になるようです。
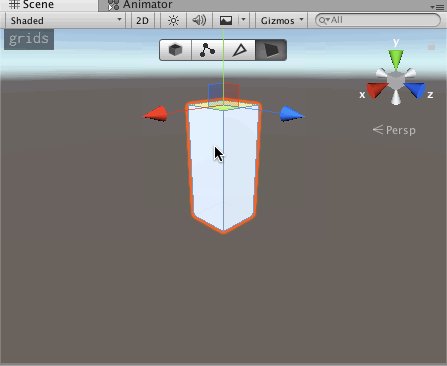
Cubeをデカくする
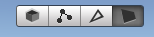
ProBuilderのツールバーを面モードに変更します。

すると、Scene上で面が選択できるようになり、面を色々弄れるようになります。
Wを押して操作モードを変更してCubeを大きくしましょう。

CubeのとなりにCubeを作る
CubeのとなりにCubeを作るといっても、Cubeオブジェクトを追加するわけではありません。それでは何の意味もありません...笑
Shiftを押しながらサイズを大きくしてみましょう。切れ目(?)が入っていることから、Cubeが大きくなったのではなく、独立したCubeが作られたことが分かりますね。 (今後も説明のために”独立した”という表現を多用します。)

このShiftを押しながらという行為はProBuilderでは、独立したモノを新たに追加するという意味合いを持つようです。(次のステップでも使用しますよ!)
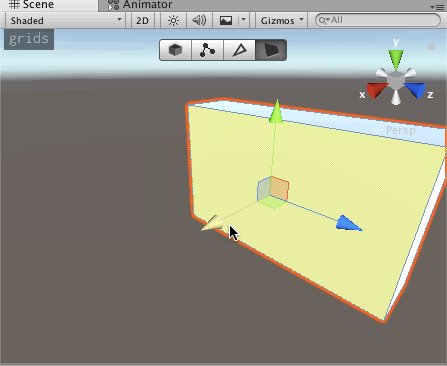
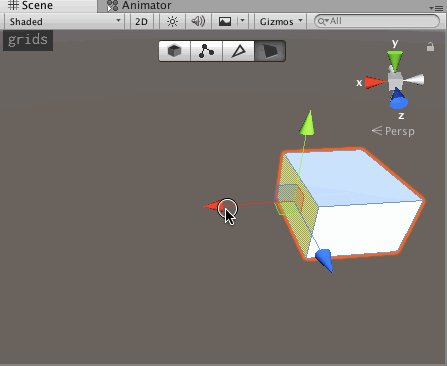
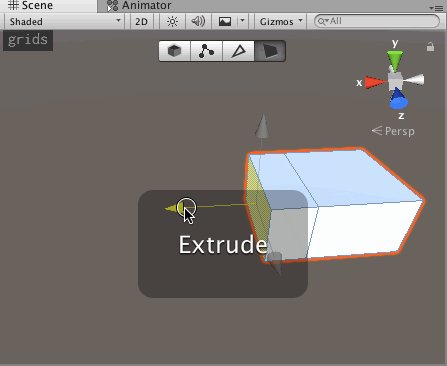
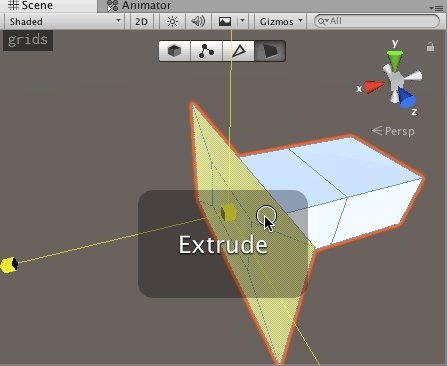
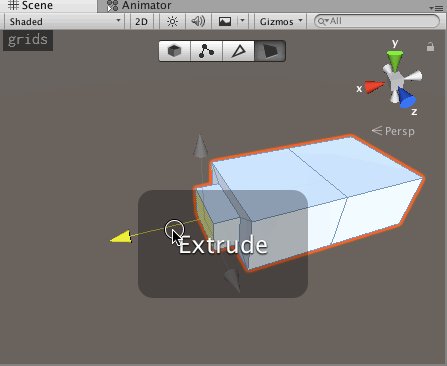
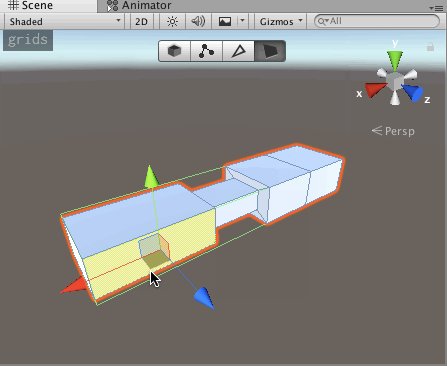
出っ張りを作る
今度は拡大縮小の機能をShiftを押しながら使ってみましょう。(キーボードのRに割り当てられていると思います。)
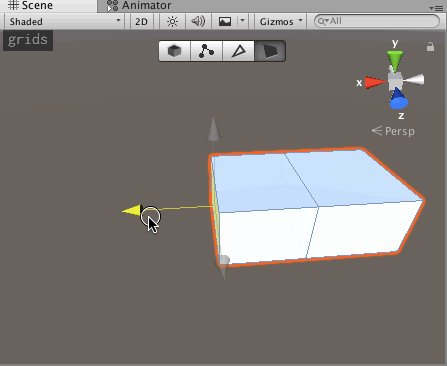
すると、独立したサイズの違う面が生成されるはずです。次に、その面を一つ前のステップで行ったように伸ばしてあげましょう。

はい。あっという間に出っ張りが出来ましたね。
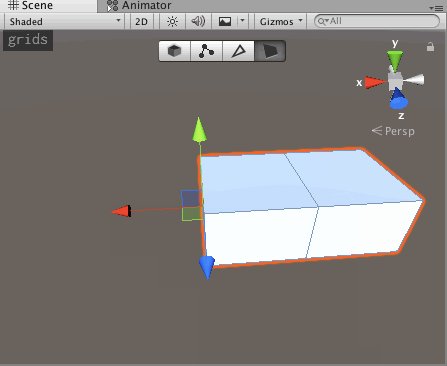
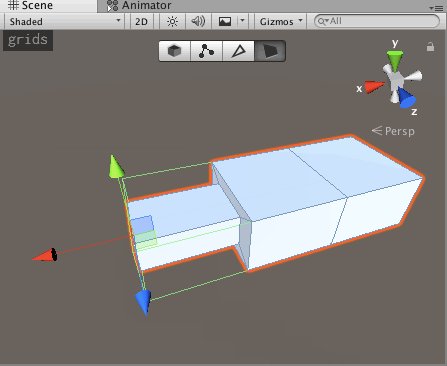
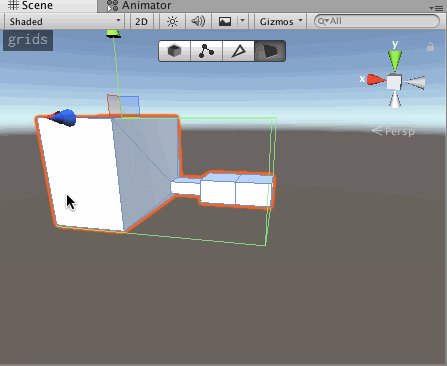
出っ張りの隣にもう1つCubeを作ろう
今までの操作が理解出来ているか試すのにちょうど良いので、下のGIFアニメのような操作を行って下さい。(ヒント:Extrudeと表示されていないときにはShiftを押していません)

最後の微調整は何をしていたかって?
では、次のステップにお進み下さい。
はい、出来た。
2つの部屋と渡り廊下が完成しましたねー。
最後のは渡り廊下っぽくするために部屋との高さを合わせたっぽいです。
一旦終了
長いと(読者さんも私も)ダレちゃうので、一旦休憩です!
次回は屋根作るっぽいので頑張るぞー。
次記事はコチラ
工事中