Google Play Consoleにaabファイルをアップロード出来なかった話
目次
はじめに
タイトルにも書いた通り、Google Play Consoleにaabファイルをアップロード出来ませんでした。
悪戦苦闘の末、何とか解決出来たのでメモを兼ねて手順を残しておきたいと思います。
環境
- Unity2020.3.25f1
- Android
- API31以上
- FirebaseのPush通知を利用(それ以外のPush通知があるかは知らない
エラー内容
アプリがリリース間近!
aabファイルがアップロードされたぞ…!
でーーーーん。
アップロードされた APK または Android App Bundle には、インテント フィルタを使用するアクティビティ、アクティビティ エイリアス、サービス、またはブロードキャスト レシーバが含まれていますが、'android:exported' プロパティ セットは使用されていません。このファイルは Android 12 以降にはインストールできません。詳細: developer.android.com/about/versions/12/behavior-changes-12#exported
????......ちーーーーん。
試したこと(失敗談)
エラー文でググってみると、ブログなどには
android:exported="true"をAndroidManifest.xmlの7~9行目に追加すればOK と書かれていたのですが、自分の場合には上手くいきませんでした…。
おそらくですが、私の環境だとandroid:exported="true"を書くべき箇所がビルド中(?)に追加される要素となっているのかなと思っています。なので、ビルド前にAndroidManifest.xmlを弄っても意味ないのかなと…。(多分)
解決方法
海外のサイトや掲示板、動画の海を漂って解決できた方法を以下に。
(まさかUnityでビルドしない日が来るなんてね…)
- Unityから Export Projectでエクスポート
- Android Studioで開く
- AndroidManifestのファイル(lancherフォルダ配下)を開く
- Merged Manifest タブを開いて、exported に関するエラーが出ていることを確認
- エラー内容のリンクを踏むとファイルが開くはず(自分の環境は開かなかったので直接開いた→ unityLibrary/manifests/AndroidManifest.xml)
- エラーのニョロニョロが出ているので、android:exported="true" を追加する。
- Merged Manifest タブを開いて、exported に関するエラーが消えていることを確認
- ヘッダーメニューの Build > Generate Signed Bandle / APK を選択
- Android App Bundle を選択 → Keystoreの設定 → release を選択(リリースを行う場合)
- ビルド後に吐き出されるaabファイルがアップロードできるようになってるはず!
おわりに
「え?ビルドの度にこれやるの?面倒じゃね…?」
と思ったあなた。その通りです!
ビルド中(?)のファイルに手を加えるといった処理をUnity内で書ける
⇒ 手作業でこんなことやらなくても良いかも
みたいな噂を聞いたのですが、沼の香りがしたので放置中です。
ゴリゴリゴリラのプログラマーさん、情報をお待ちしております!
《unity1week》投稿ゲームを全て実況!【お題:逆】
1weekに参加したけど遊ばれない...!
プレイヤーの生の声が聴きたい!
そんな方々に朗報です!
あのイベントが復活しました...!
ぱふもどきがunity1weekで投稿作品を全プレイします!

(※1)遅れて投稿されたゲームも放送期間内であれば含む
攻略の様子についてはYoutube上で生放送を行う予定です!
土:10:00~27:00
日:10:00~22:00
◁◁◁ 変更はTwitterにてお知らせします ▷▷▷
放送当日の放送開始前にYoutubeの放送URLをTwitterでお知らせします。 放送期間の間、お手数ですがTwitterのフォローをお願いします!
フォローはココをクリック
Q.オンラインゲームを作ってるんだけど
A.Twitterにて是非ご連絡下さい!ご連絡頂ければオンラインゲームをみんなでプレイする日時を決めます!@ツイートorDMでどうぞ!
Q.仕事や遊びでこの日だけは見れない...
A.Twitterにて是非ご連絡下さい!ご連絡頂ければプレイする日を指定することも可能です!@ツイートorDMでどうぞ!
Q.遅れて提出しても大丈夫?
A.期間内でしたら放送致します!しかし、期限を守ったゲームのように他の方々に遊ばれるのは難しいと思われます。
Q.遊ぶ順番は?
A.ランダムです!例外としまして、評価数が上位のゲームは最終日に回します!(unityroomの仕様変更以降、初めての実況なので変更になる場合もあります)
Q.クソゲーはブラウザバックされたり罵られたりする?
A.罵倒は絶対にしません!どんなゲームでも楽しくプレイする才能があるので!
「自分のゲームが実際にプレイされているのを見たい!」
「他の人のアイディアを見たいけどプレイが面倒!」
「視聴者同士で意見をぶつけ合いたい!」 etc...
という方は是非、放送にお越しください!
私もコメントが盛り上がっている方がモチベーションも数倍以上になります!!なので、コメントもしてくださいね!笑
それでは、放送当日にお会いしましょう!ノシ
前回、318 のゲームをプレイする偉業を成し遂げました!
.....が!!
今回は祝日なしですが完走できるのでしょうか??
モチベ維持のためにも...
このイベントをTwitterなどで広めてください!お願いします!
▼▼unity1weekについては下記参照▼▼

「Unityroom?ナニソレ?」という方はコチラ
「1週間ゲームジャム?ナニソレ?」という方はコチラ
【神イベ復活?!】《unity1week》投稿ゲームを全て実況!【お題:さがす】
1weekに参加したけど遊ばれない...!
プレイヤーの生の声が聴きたい!
そんな方々に朗報です!
あのイベントが復活しました...!
ぱふもどきがunity1weekで投稿作品を全プレイします!

(※1)遅れて投稿されたゲームも放送期間内であれば含む
攻略の様子についてはYoutube上で生放送を行う予定です!
火曜(祝日):10:00~22:00
土:10:00~25:00
日:10:00~22:00
◁◁◁ 変更はTwitterにてお知らせします ▷▷▷
放送当日の放送開始前にYoutubeの放送URLをTwitterでお知らせします。 放送期間の間、お手数ですがTwitterのフォローをお願いします!
フォローはココをクリック
Q.オンラインゲームを作ってるんだけど
A.Twitterにて是非ご連絡下さい!ご連絡頂ければオンラインゲームをみんなでプレイする日時を決めます!@ツイートorDMでどうぞ!
Q.仕事や遊びでこの日だけは見れない...
A.Twitterにて是非ご連絡下さい!ご連絡頂ければプレイする日を指定することも可能です!@ツイートorDMでどうぞ!
Q.遅れて提出しても大丈夫?
A.期間内でしたら放送致します!しかし、期限を守ったゲームのように他の方々に遊ばれるのは難しいと思われます。
Q.遊ぶ順番は?
A.ランダムです!例外としまして、評価数が上位のゲームは最終日に回します!(unityroomの仕様変更以降、初めての実況なので変更になる場合もあります)
Q.クソゲーはブラウザバックされたり罵られたりする?
A.罵倒は絶対にしません!どんなゲームでも楽しくプレイする才能があるので!
「自分のゲームが実際にプレイされているのを見たい!」
「他の人のアイディアを見たいけどプレイが面倒!」
「視聴者同士で意見をぶつけ合いたい!」 etc...
という方は是非、放送にお越しください!
私もコメントが盛り上がっている方がモチベーションも数倍以上になります!!なので、コメントもしてくださいね!笑
それでは、放送当日にお会いしましょう!ノシ
前回、292のゲームをプレイする偉業を成し遂げました!
.....が!!
今回はお仕事しながら完走できるのでしょうか??残業はないのでしょうか??
モチベ維持のためにも...
お願いだからこのイベントをTwitterなどで広めてください!なんでもしm...
▼▼unity1weekについては下記参照▼▼

「Unityroom?ナニソレ?」という方はコチラ
「1週間ゲームジャム?ナニソレ?」という方はコチラ
Instantiateを使ってGameObjectを生成する
目次
はじめに
本記事では、
- Instantiate関数とは何か
- Instantiate関数の使い方
を解説したいと思います。
Instantiate関数とは
まずは何が出来る関数なのか確認しましょう。
何が出来るのか?
簡単に言えば、ゲームオブジェクトをシーン上に生成することが出来る関数です。 公式のチュートリアル等ですでに目にしている方も多いと思います!
どんな場面で使うのか?
例えば、「シューティングゲームで自機の弾を発射させたい!」という場面があったとします。
ゲームで使う予定の弾を全て初めから作っておく、というのは現実的ではありませんね。
そこで、Instantiate関数を使って生成を行います。
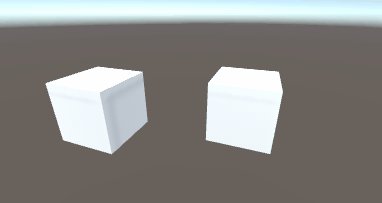
動きの確認
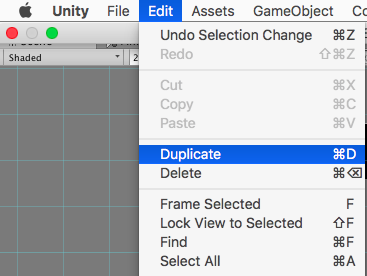
『百聞は一見に如かず』という言葉もありますし、実際に動きを見てみましょう!

右側のキューブが複製されて左側に出現していることが確認出来るかと思います。(この時、ヒエラルキーウィンドウに(clone)という名前が付いたゲームオブジェクトが作られていることが確認できるはずです)
Instantiate関数の使い方
いきなりですが、サンプルコードを見てみましょう!
その後いくつか簡単に例を挙げて実例を挙げたいと思います。
使い方の例
public class Cube : MonoBehaviour { public GameObject targetObject; //ゲームオブジェクト void Start () { Instantiate(targetObject, new Vector3( 1.0f, -1.0f, 0.0f), Quaternion.identity); } }
Instantiate関数の解説
引数の取り方がいくつかあるので、簡単にですが3つほど紹介します。
その1
// 第1引数:Object型(GameObject型が一般的だと思います)
Instantiate(targetObject);
このように書けば、targetObjectのクローンがtargetObjectと同じ場所に同じ角度で生成されます。
その2
// 第1引数:Object型(GameObject型が一般的だと思います) // 第2引数:Transform型 Instantiate(targetObject, parent.transform);
このように書けば、targetObjectのクローンがparentの子オブジェクトとしてtargetObjectと同じ場所に同じ角度で生成されます。
その3
これが最も使われていると思います!
// 第1引数:Object型(GameObject型が一般的だと思います) // 第2引数:Vector3型 // 第3引数:Quaternion型(Quaternion.identityは回転なしという意味です) Instantiate(targetObject, new Vector3(1.0f, -1.0f, 0), Quaternion.identity);
このように書けば、targetObjectのクローンが座標(1.0, -1.0, 0)に、回転していない状態で生成されます。
まとめ
動的にゲームオブジェクトを生成したいときには欠かせない関数です。使えないと始まらないといっても過言ではない関数ですので、是非マスターしましょう!
Instantiateの紹介は以上です!
最後に
誤字や誤った説明に気づかれた方がいましたら、お手数ですがコメント/TwitterのDMにてご連絡をお願いします。
また、よろしければフォローをお願いします!(励みになります・・・!!)
▼Twitterはコチラ twitter.com
【Slack Bot】特定のキーワードに対して「こんにちは!」と言うBotの作り方を超丁寧に解説【超入門】
はじめに
Google Apps Scripts (GAS) を使ってSlackのbotを作成する過程を超丁寧に解説する記事です。(画像がめっちゃ多くて分かりやすいはず...?)
「知識0だけど、作ってみたい!」という入門者への記事となっています。
なお、私も入門者の1人ですので、間違いがあれば御指摘ください。
事前準備
GASというサービスを使って実装していきます。
GASはGoogleサーバー上で動いているので、GASでスクリプトを書いておけば指定のURLを使ってそのスクリプトを実行することが出来ます。
(説明が下手でごめんなさい)
詳細は他の方々が記事を書かれているので丸投げします!
自分がちょっとでも理解したら自分なりの記事を書きますね。
▼Webhookって?
▼GASって?
作り方
まずはGASの用意をします。
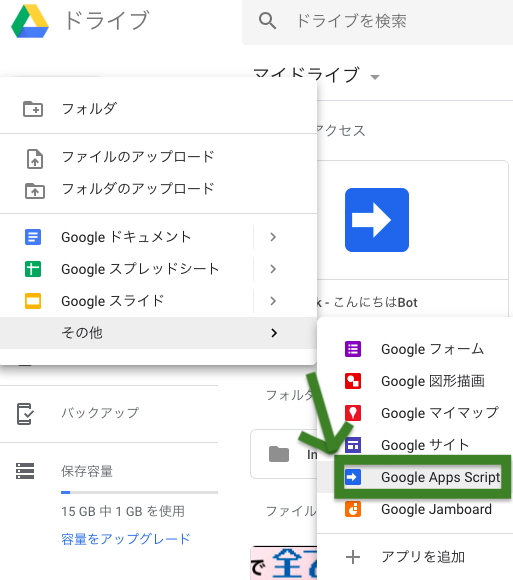
googleアカウントにログインして、googleドライブのページを開きましょう。
開いたら、新規 > その他 > Google Apps Scriptを選択してください。(初めての方はアプリを追加からGoogle Apps Scriptを探して追加しましょう)

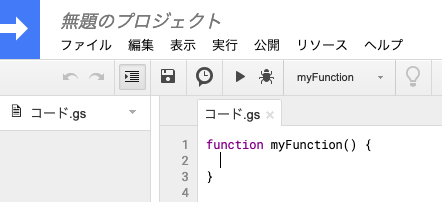
選択すると最小限のプロジェクトが生成されます。

何も変更せずに公開していきます。
(つまり、何もしないスクリプトを公開します)
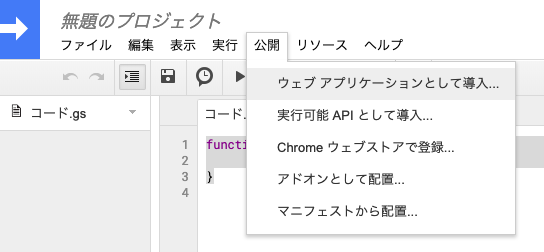
公開 > ウェブアプリケーションとして導入...を選択してください。

すると、プロジェクトの名前を聞かれるので好きな名前(例:ぱふのこんにちはSlackBot)をつけてください。
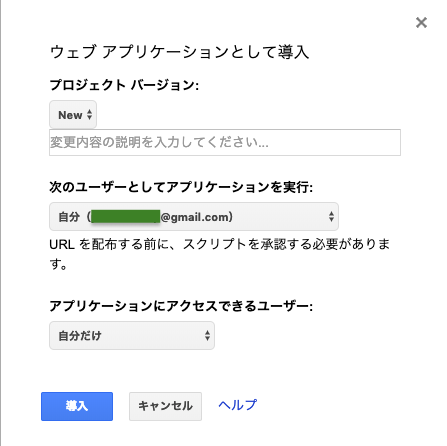
名前をつけると下画像のような設定画面が出てきます。
変更内容の説明を入力してください...という項目はバージョンを管理するための自分自身へのメモですので書かなくても大丈夫です。
次のユーザとしてアプリケーションを実行:という項目はそのままで大丈夫です。
アプリケーションにアクセスできるユーザー:という項目はこのスクリプトにアクセス出来る人を設定する項目です。今回の場合は、Botを呼び出せる人を設定する項目になるので自分にあった項目を選びましょう。(他の人もBotを呼び出せるようにしたい場合は全員(匿名ユーザを含む)を選択するようです。)

設定終了後、”導入”と書かれたボタンを押します。
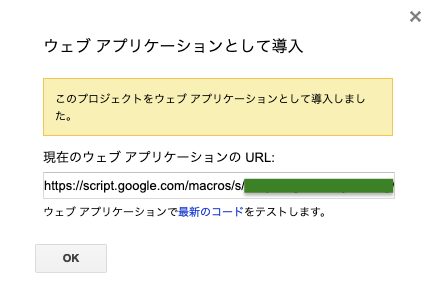
するとURLが表示されます。

これは後々使うのでコピーしておきましょう。忘れた場合、公開 > ウェブアプリケーションとして導入をもう一度選択することで再確認出来るので安心してください。
次にSlack側の設定を行います。
https://ワークスペース名.slack.com/appsというURLにアクセスして下さい。
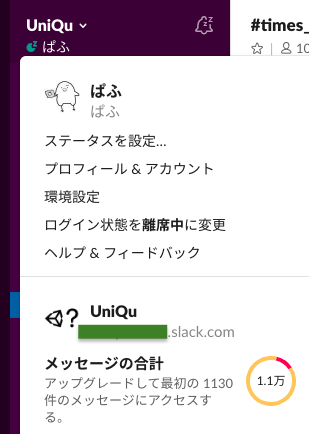
なお、ワークスペース名が分からない方は下画像の緑で塗りつぶした部分が該当するので、チェックして下さい。

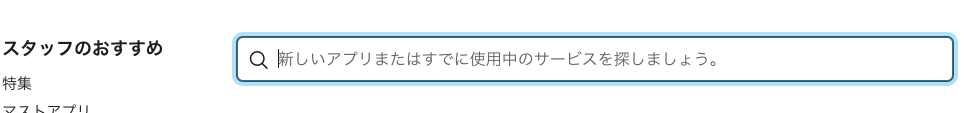
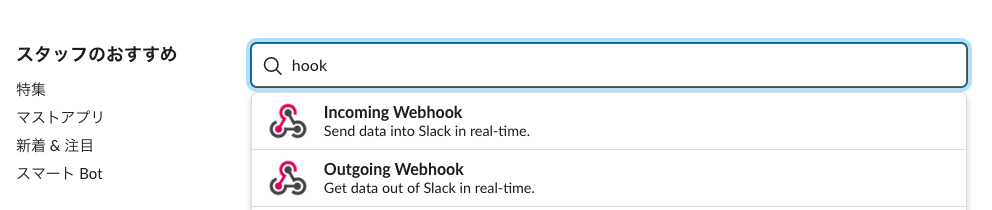
https://ワークスペース名.slack.com/appsというURLにアクセスすると、下画像に示した検索機能があるのでhookを検索して下さい。


すると、Incoming WebhookとOutgoing Webhookという2つの機能(?)が引っかかると思うので、どちらも設定していきます。
この2つの違いですが、語弊を恐れずにザックリ説明すると
Incoming WebhookはSlackに入ってくる(入力を受け取る)機能
Outgoing WebhookはSlackから出て行く(検知して送信)機能
という違いです。
まずはOutgoing Webhookの設定から説明します。
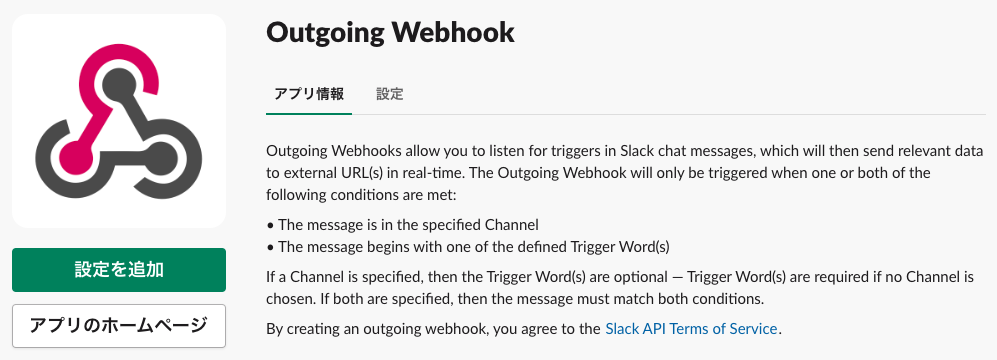
検索に出てきたOutgoing Webhookをクリックすると下画像のようなページが表示されると思います。設定を追加ボタンを押しましょう。

押すと、下画像のようなページに遷移するのでOutgoing Webhook インテグレーションの追加ボタンを押しましょう。

すると、設定ページへと遷移します。

最低限必須な設定として
- チャンネル
- 引き金となる言葉
- URL
があります。
チャンネルはどのチャンネルでBotの呼び出しを有効にしたいかを設定します。
引き金となる言葉は何でも構いません。画像の:は、偶然による呼び出しを避ける目的で足しています。
URLは先ほどGASで後々使いますといったURLをコピペしておきます。
最後に、ページ下部にある設定を保存するというボタンを押しましょう。(忘れやすいので注意して下さい!)
これで引き金となる言葉を検知して、URLにあるスクリプトを実行するといった仕組みが出来ました。
という訳で、次はIncoming Webhookの設定です。
Outgoing hookと同様に設定を追加ボタンを押す→Incoming Webhook インテグレーションの追加ボタンを押すという操作を行い、導入しましょう。
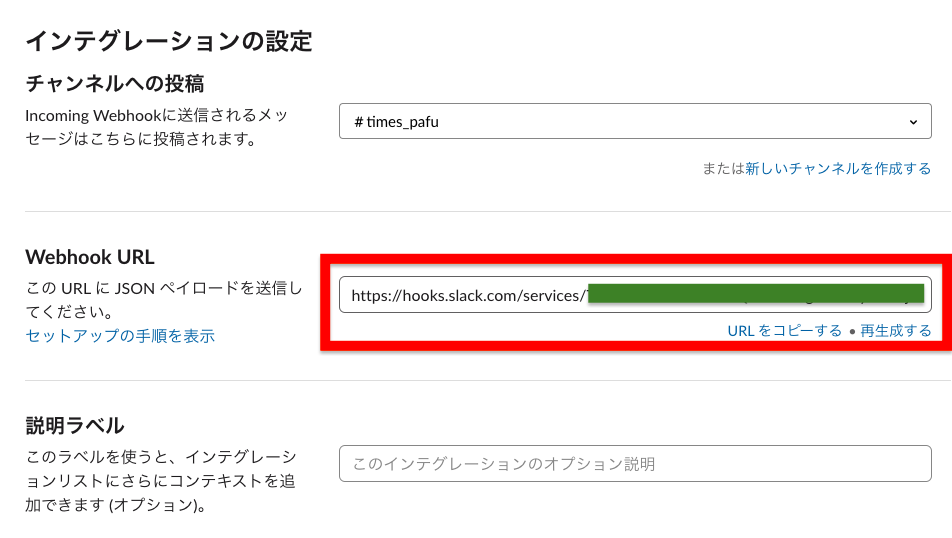
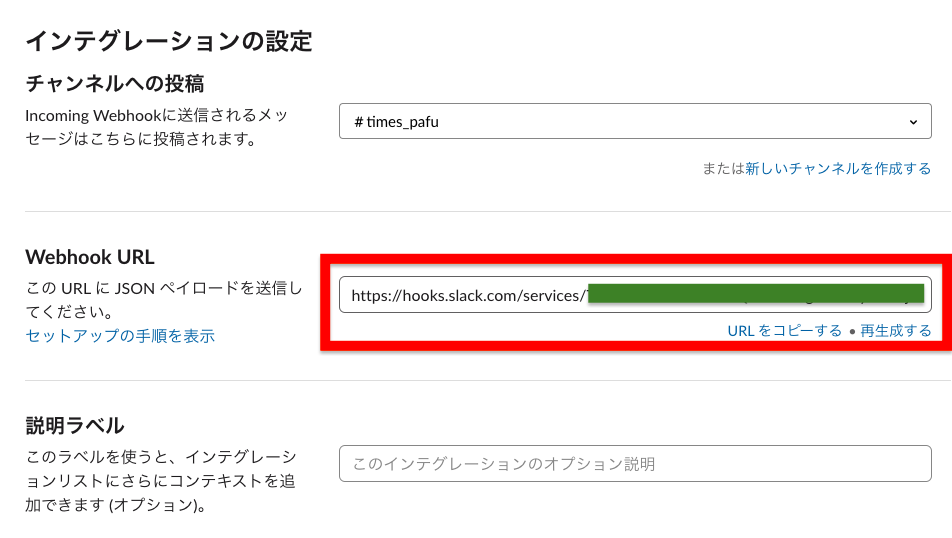
すると、下画像のような設定画面に遷移します。

最低限必須な設定としては
- チャンネル
があります。
Botがどこにメッセージを投稿するのかはココの項目で決まるので自分の好きなチャンネルを設定しましょう。
-Tips- Botの見た目を変更する
- 名前をカスタマイズ
- アイコンをカスタマイズする
という項目を変更することでBotの名前やアイコンを変更出来るので、好きにカスタマイズしましょう。
下画像(再掲)の赤枠で囲ったWebhook URLはSlackに書き込む機能を使用するために必要なURLです。後で修正するGASのスクリプトで必要になりますのでコピーしておきましょう。

これで設定は終わりですので、設定を変更するというボタンを押すのを忘れずに!
これでURLに何かが送られてきたら書き込むといった仕組みも出来ました。
最後に、GASの中身を実装して「こんにちは」というメッセージをIncoming hookに渡すという処理を行わせましょう。
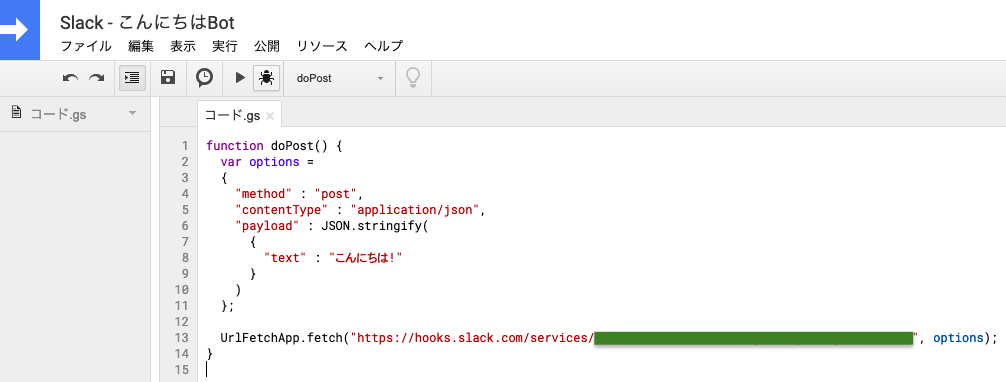
という訳で、コードを貼っておきます。(中身の解説は長くなりそうなので省略します。気になる方は調べてみて下さい)
function doPost() {
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(
{
"text" : "こんにちは!"
}
)
};
UrlFetchApp.fetch("https://hooks.slack.com/services/XXXXXXX/YYYYYY", options);
}
注意
上のコードを貼り付けた後にUrlFetchApp.fetch("ほげほげ", options)のほげほげには赤枠で囲ったWebhook URLをコピーして貼り付けて下さい。
下画像のようになりましたら、GASを最初に作成した時と同じく公開 > ウェブアプリケーションとして導入...を選択してください。この操作を忘れると更新が反映されませんので注意。

すると、プロジェクトのバージョンの設定項目が新たに出てきます。

Newを選べば新しいバージョンとして公開され、1を選べば上書きされます。今回はテストですし、どっちを選んでも大丈夫です。
次のユーザーとしてアプリケーションを実行:などの項目も再設定できるので変更の必要があれば変更を行って更新ボタンを押しましょう。
-Tips- 承認が必要です
何処かのタイミングで『承認が必要です』というメッセージが表示されると思います。「信用できる?」というニュアンスの内容なので許可しましょう。(スクショを忘れていました...申し訳ないです。)
出ない場合もあるかもしれませんが、出ないからといって心配しなくても良いと思います。
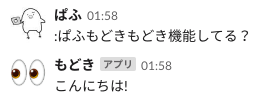
ここまでの設定が完了すれば、Botは完成しています。
設定したチャンネルで設定したワードを先頭に付けて発言してみましょう!

返事が返ってこない場合はどこかの設定が間違っているので、見直してみましょう!
おわり
画像だらけですが、実装までのつまづきはないはずです!
恐らくここまで丁寧に(蛇足レベルで)解説しているのは私だけじゃないですかね?!笑
何か間違いや意見があればコメントかTwitterに投げつけて下さい!
【イベント】24時間耐久も!?《unity1week》投稿ゲームを全て実況!【お題:つながる】
ゲームを作りに挑戦したい!
ゲームを遊んで欲しい!
Game is my life...
そんな方々に朗報です!
あのイベントが再来しました...!
そうです!
Unityroomの1週間ゲームジャムです!
「...なんのイベント?私も参加できるの?」
と思った方はチャンス!参加可能!料金も無料!
▼▼詳しくは下記参照▼▼

「Unityroom?ナニソレ?」という方はコチラ
「1週間ゲームジャム?ナニソレ?」という方はコチラ
と、いうことで...
恒例行事なので勿論...やります!!

(バナー広告が使い回し...作り変えたいなぁ。笑)
(※1)遅れて投稿されたゲームも放送期間内であれば含む
攻略の様子についてはYoutube上で生放送を行う予定です!
木曜(祝日):0:00~23:59
土:10:00~25:00 (予定)
日:諸事情によりお休み (確定)
◁◁◁ 変更はTwitterにてお知らせします ▷▷▷
ん?木曜日の日時が変...?
24時間耐久って意味ですよ?(白目)
放送当日の放送開始前にYoutubeの放送URLをTwitterでお知らせします。 放送期間の間、お手数ですがTwitterのフォローをお願いします!
フォローはココをクリック
Q.オンラインゲームを作ってるんだけど
A.Twitterにて是非ご連絡下さい!ご連絡頂ければオンラインゲームをみんなでプレイする日時を決めます!@ツイートorDMでどうぞ!
Q.仕事や遊びでこの日だけは見れない...
A.Twitterにて是非ご連絡下さい!ご連絡頂ければプレイする日を指定することも可能です!@ツイートorDMでどうぞ!
Q.遅れて提出しても大丈夫?
A.期間内でしたら放送致します!しかし、期限を守ったゲームのように他の方々に遊ばれるのは難しいと思われます。
Q.遊ぶ順番は?
A.ランダムです!例外としまして、評価数が上位のゲームは最終日に回します!(unityroomの仕様変更以降、初めての実況なので変更になる場合もあります)
Q.クソゲーはブラウザバックされたり罵られたりする?
A.罵倒は絶対にしません!どんなゲームでも楽しくプレイする才能があるので!
「自分のゲームが実際にプレイされているのを見たい!」
「他の人のアイディアを見たいけどプレイが面倒!」
「視聴者同士で意見をぶつけ合いたい!」 etc...
という方は是非、放送にお越しください!
私もコメントが盛り上がっている方がモチベーションも数倍以上になります!!なので、コメントもしてくださいね!笑
それでは、放送当日にお会いしましょう!ノシ
前回、270くらいのゲームをプレイ完了しましたが、今回はそれを上回る気がするので地獄を見そう。笑
モチベ維持のためにも...
お願いだからこのイベントをTwitterなどで広めてください!なんでもしm...
2018年を振り返る記事を自分も書いてみた
ご挨拶
皆様、新年あけましておめでとうございます。
昨年は大変お世話になり、ありがとうございました。
今年も引き続き...
...
...
はい。なーんて文章は書きません。
皆様、あけおめことよろです!
2018年を振り返る
では...早速ですが今年を振り返りましょう!
一応、○月という書き方をしますが記憶が曖昧なので間違っているかも...
1月
初めてのオフ会!
unityroomの第一回新年会が東京で実施されたので参加しましたー!
今だから言えますが...
実は最初ものスゴーーーーク行きたくなかった。マジです。
だってTwitterとか見る限り、開発者ってすでにコミュニティが出来上がっているじゃないですか。『アプリがボーンと当たった!』とかじゃない限り、そこに『実績なし』『技術なし』『名声なし』『コミュ力なし(リアルの友達もほぼ0な人間)』の無名の名無しさんが入っていける訳がないと。 知り合いと呼べる人もモチロンいませんでしたし。
実は(?)彼女がいるのですが、その彼女さんに「無駄にはならない。絶対に行くべき!」と言われたので「めっちゃ嫌だ...今すぐキャンセルしたい...。家から出たくない...。unityroom新年会行こうかなとか言わなきゃ良かった...。」と思いながら参加しました。笑
ちなみに参加した結果は....めっちゃ楽しかったです。開発者あったけぇ。
人の温もりを感じたことで、開発コミュニティに参加することや他人に話しかけることへの不安感がスッと消えたような気がします。((多分ここが今年最大の成長))
2月
ハイパーカジュアルアプリをリリースしたっぽい。
DL数などは見ない方が心臓に良いレベルですが、初めてオンラインランキングを搭載してみたアプリです。(アプリのリリース自体は初めてではありません)
3月
ハイパーカジュアルを作成しようと2作目を開発中...
【進捗】
— ぱふもどき (@PafuOfDuck) 2018年3月13日
リアルタイムで文字書く実装は出来ませんでしたが、作りたいゲームっぽくなってまいりました〜(`・ω・´) pic.twitter.com/MFOJr83Vll
結局レベルデザインに苦戦してエターナルしてしまった...。
今、見直したらと色々できそうなのに勿体無いなぁ。(サルベージするかは別w)
4月
Slackで『UniQu』というUnityの質問コミュニティを作ったみたい。
大きくならなかったけど、まぁまだ秘密裏に活動してたり...。
ほぼ裏日記状態ですけど。笑
5月
Uniteに参加。
「Unityの勉強会見てぇ〜」というより、「開発者の人たちとまた会いてぇ〜」という気持ちで参加したのは内緒です。
これも楽しかった。入館証代わりの名札無くしたのは焦ったけど。
6月
おそらくこの回から、unity1weekの全プレイ放送を始めました。
理由は簡単。「普通にいくつかプレイするよ〜」だと見る人が少ないけど、「全プレイするよ〜」だと全員見るんじゃね?という単純な発想。笑
最近徐々に認知されてきて嬉しい...(前回平均30人最高60人、初回平均数人最高10人くらい)
それと、、、Twitterで初バズバズ。
自分で言うのもアレだけど...
— ぱふもどき (@PafuOfDuck) 2018年6月20日
すげえ面白そうなプロトタイプできた...。
(3時間くらい前に呟いた『Invisible Room』っていうやつ) pic.twitter.com/fSRcoGau0u
結局、良いものを作らなきゃという使命感と発想力の無さでお蔵入り。
気になる方は前回のunity1weekの最終日の放送の最後を観てね。笑
7月
歳をとった。おわり。
8月
競プロ始めた。2ヶ月くらいで辞めちゃったけど。
9月
Twitterによると脱出ゲームを作り始めたらしい。
unity1week全プレイも頑張った。
10月
何もしてなくね...?
と思いきや、脱出ゲームで3作目出してたらしい。せーふ。
11月
今度こそ何もしてない...。
と思ったら、unity1weekの放送してました。良かった...。
12月
3度目の正直で、何もしてないんじゃないかなー...。
と思ったらtwitterすらしてなかった...。私は元気に生きています。笑
振り返ってみて
振り返らない方が良かった...orz
前半は良い。ここ数年の中でも非常に良い。
問題は後半...ナニコレ?記事書くの途中で飽きてサボったと思われたいの?(本当に書くことがなかった)
あ。ですが、今年一年で少しだけ名前が知られたんじゃないかなと思います。
私、今年が始まる時はフォロワーが100人もいなかったような気がするので!フォローしてくれている方々感謝感激!雨あられ!
おわり
色々な方が書いていたので真似してみましたが、、、
これただの時間泥棒なのでは。笑
ここまでお読みくださった方、お疲れ様でした。
今年も優しく絡んでくださいね!!! ٩( 'ω' )و
【unity1week】評価数を上げるかもしれない方法
はじめに
個人の見解を述べているので、納得できない事項が多々あると思います。
また、所々不快に感じる表現があるかもしれません。
ですが、その分本音を綴っているつもりですので、不快だと感じた方はブラウザバックしていただけると幸いです。
超読みづらくなっていますが許してください。
作る目的は何か
まず、自身が1weekに参加する目的を確認してみましょう
- unityに入門した初作品として
- unityで使ったことがない技術を試したい
- 開発中のアプリを宣伝したい
- みんなに遊んで欲しい
- 自分の存在を世に知らしめたい
などなど...色々な理由があるんじゃないでしょうか。
今回の記事は赤字の方向けの内容だと思います!
さて、ゲームの分析だ
作るゲームを決めた時点で人気が決まると言っても過言ではないと思います。
過去5回分くらいの人気ランキング上位を遊んで分析しましょう!
...
...
何か気づきましたか?
どんどん挙げていきましょう!
グラフィックが綺麗
まず目に入るのはゲームの綺麗さでしょう。
圧倒的なセンスで上位を欲しいままにしているゲームもありますね。
これは仕方ありません。世の中の人気ゲームもグラフィックが大事ですので。
ゲームの斬新さ
斬新なゲームもやはり強いですね。
今回【お題:10】で1位を獲得した『テンピーポーテンカラー』もその代表ではないでしょうか。
グラフィックと斬新勝負?
さて、上の2つはわざわざ挙げなくても「知ってるよ!それでもハートが欲しくて読んでるんだが...。」という声が聞こえてきそうなほど当たり前ですし、ゲームを作る上で理想形ですね。
.......ですが、果たしてそれだけでしょうか?
他の要素もありませんか?
操作のシンプルさ
これはゲームを得意な人と苦手な人で乖離が出てしまう問題です。
作っているあなたがゲームの操作を快適に出来ていてもプレイ側はそうとは限りません。なぜなら、あなたはテストプレイで充分に操作して慣れていますし、あなたが操作できる範囲内の話だからです。
ましてや、一斉に大量のゲームが出てくるのです。
少しでも操作が複雑だと、「グラフィックが好き...!」「ゲームアイコンがとてつもなく面白そう...!」「この作者の他のゲームが素敵だった...!」以外に続ける理由があるでしょうか?
酷い言い方かもしれませんが、ブラウザバックですよね。プレイヤーの時間も有限なのでこれが現実だと思います。
改めて、人気のゲームを確認してみましょう!操作が複雑なものが上位を占めていましたか?
殆どは小さい子でも出来るような操作性だったはずです。
すぐにor数回で理解できる気持ち良さ / 面白さ
あなたが作ったゲームはスグに面白さを感じられますか?
- 何度も苦難を乗り越えた先に面白さがあるゲーム
- 最後にストーリが盛り上がる
- 最初は面白くなくても、上達すれば楽しくなっていく
こういったタイプのゲームは世の中に沢山ありますし、私もこのタイプが好きなプレイヤーです。しかし、こういったゲームが刺さる層を考えてみましょう。
- ゲームをやりこめるプレイヤー
- そのゲームが(前作から)好きで頑張るプレイヤー
私の想像力の問題かもしれませんが、他に思いつきません。
少し層が狭すぎる気がしませんか?「20分くらいは練習期間だ!面白さはそのあと分かる!」というゲームを否定するわけではありませんが、unity1weekで人気が出るとは思えません。
またまた改めて、人気のゲームを確認してみましょう! 5分もかからず気持ち良さや面白さを感じませんか?
他の要素
その他の要素をざっと挙げていきましょう
ゲームアイコンで目を引くか
これは、デザイナーが強い部門です。しかし、非デザイナーで苦手だという方も、gifにするなど目を引くことが大切です。操作方法が長すぎないか
せっかくアイコンで目を引いてゲームページまで行っても、操作方法が長々と書かれていたら「操作が面倒臭そう...」というマイナスイメージからのスタートになりますね。最悪、ブラウザバック案件です。
文章での説明が難しいのであればゲームにチュートリアルとして埋め込んでしまいましょう。音があるか
「プレイして貰えました!わーい!」と喜んでいる場合ではありません。音があるかないかでハートは簡単に変化します。嘘だと思った方はコメント欄を見ましょう。「音が欲しかった!」というコメントがちらほら見られませんか?書かれているということは書かずにハートを下げている方もいるということです。共有機能はあるか
人間は誰しも、自分の記録を自慢したいものです。承認欲求ですね。
というわけで実装できるゲームシステムであれば、ランキングを実装しましょう!スコアやタイム系のゲームでランキングがないのはタブーです。自分が上手いのか下手なのかも分からずプレイさせられるというのは、目的がないゲームをプレイさせられているのと一緒です。
Twitterの共有もあると良いかもしれません。大手の方がツイートすることで人気が出たりするかも...?遅刻しなかったか
これはイベントの性質上仕方ないですね。遅刻は殆どプレイされない可能性がありますので注意しましょう。
分析終了
以上が私が思う重要な要素です。
簡単に言えば、『ゲーム開始以前に不満点を出してしまう絶対OUT』『開始した後の数分で加点する』ということです。
他にも『Twitter』で進捗を挙げて事前に露出させるという方法もありますが、これは有名な方が圧倒的パワーを持つので例外とします。
作るゲームを決めよう
さて、出したアイディアを確認してみましょう。
ゲームが斬新だ
おめでとうございます。グラフィック次第かもしれませんがTop5でしょう。ゲームのグラフィックに自信あり
こちらもおめでとうございます。分析で述べた操作方法や気持ち良さを追求すればハートも増えるはずです。自身の出しているゲームの関連作品になった
作品を知っている方であれば楽しんでくれるかもしれません。自身の過去作品を知らなくても問題ないようにしておくとよいでしょう。よく見るゲームシステムになった
分析したようにゲームシステムはシンプルですか?短時間での面白さや気持ちよさを出せそうですか? もし、どちらも達成出来そうであればハートを沢山もらえる可能性が十分にあります!
どちらかが不足しそうであれば再考しましょう。意味不明なゲームになった(ネタゲー)
博打ですが、バズれば最強の地位を得ます!
そのまま続けるかは自身の運と相談しましょう。
確認して大丈夫だと思った方は分析で述べたことに注意しながら作りましょう!
油断すると、殆どプレイされないものに仕上がってしまう可能性がありますので注意しましょう。
偉そうに言いましたが
...と。ここまで偉そうに言いましたが、1週間で時間を見つけてアイデア出し→作るという大変さは理解しているつもりです。出来る範囲で楽しむということを見失わないようにしましょう!苦痛になってしまっては元も子もありませんので。
おわり
もちろん様々な異なる意見があると思いますが、unity1week全プレイ放送をやっていて感じたことをつらつらと書いてみました。誰かの参考になれば幸いです。
おわび
読みづらくてすいません。文章力が無いまま長い文章を書くとこうなるという悪い見本のような記事になってしまいました。